1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
|
%global _empty_manifest_terminate_build 0
Name: python-jupyterlab-iframe
Version: 0.4.4
Release: 1
Summary: IFrame widgets for JupyterLab
License: Apache 2.0
URL: https://github.com/timkpaine/jupyterlab_iframe
Source0: https://mirrors.aliyun.com/pypi/web/packages/05/be/b3ae8d55062b56de680acbcfdb18b78c935a28066c453934dab1ad449c35/jupyterlab_iframe-0.4.4.tar.gz
BuildArch: noarch
Requires: python3-jupyterlab
Requires: python3-requests
Requires: python3-tornado
Requires: python3-tornado-proxy-handlers
Requires: python3-jupyterlab
Requires: python3-requests
Requires: python3-tornado
Requires: python3-tornado-proxy-handlers
Requires: python3-pytest
Requires: python3-pytest-cov
Requires: python3-black
Requires: python3-bump2version
Requires: python3-check-manifest
Requires: python3-flake8
Requires: python3-flake8-black
Requires: python3-jupyter-packaging
Requires: python3-Sphinx
Requires: python3-sphinx-markdown-builder
Requires: python3-jupyterlab
Requires: python3-requests
Requires: python3-tornado
Requires: python3-tornado-proxy-handlers
Requires: python3-pytest
Requires: python3-pytest-cov
Requires: python3-black
Requires: python3-bump2version
Requires: python3-check-manifest
Requires: python3-flake8
Requires: python3-flake8-black
Requires: python3-jupyter-packaging
Requires: python3-Sphinx
Requires: python3-sphinx-markdown-builder
%description
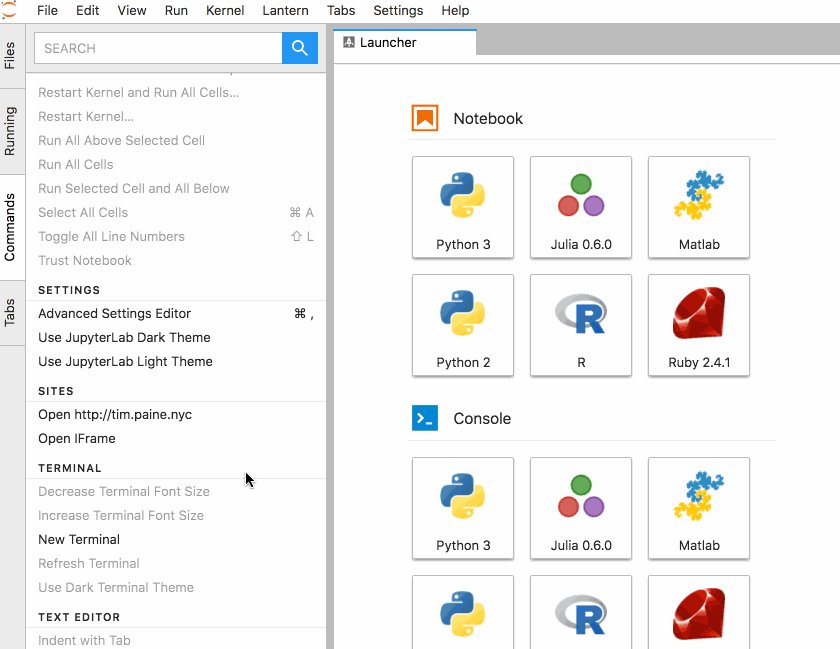
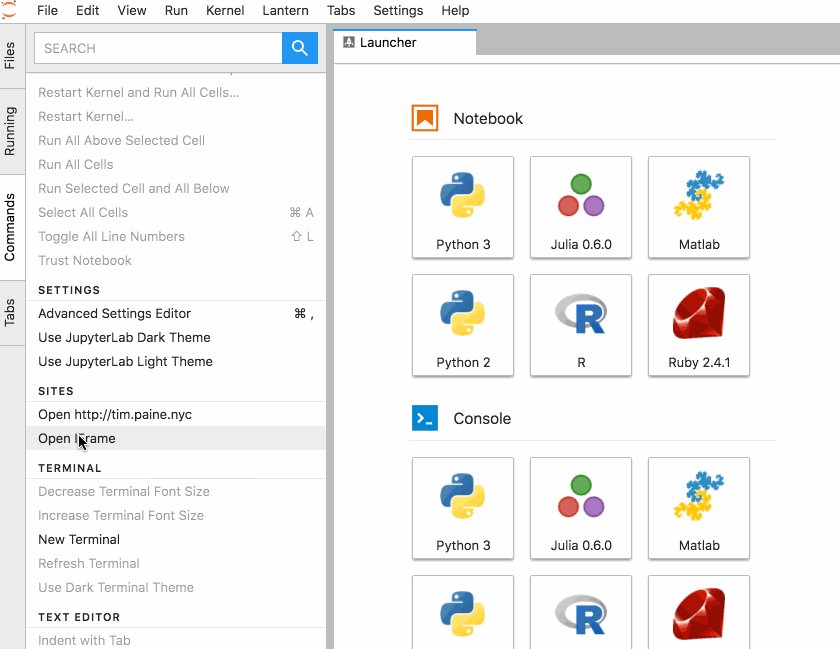
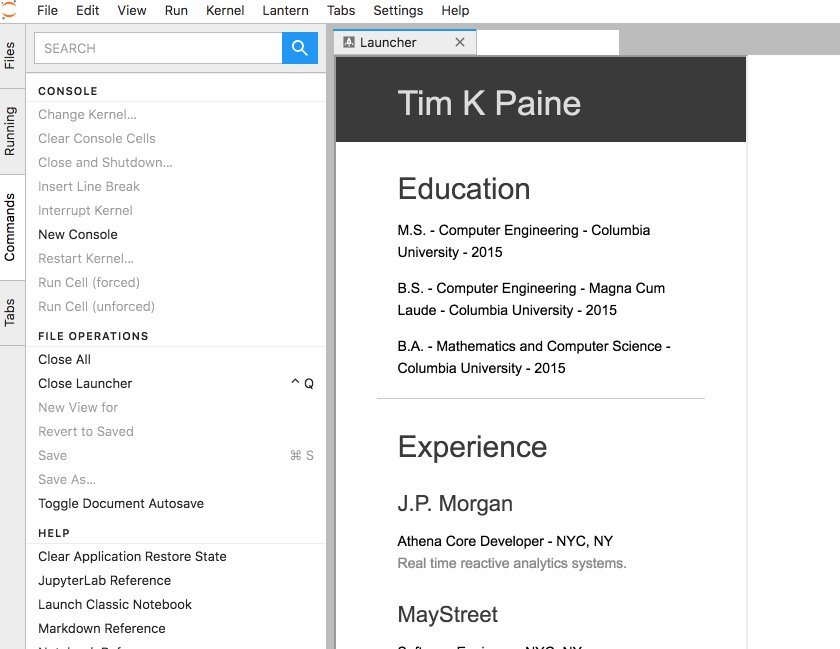
# jupyterlab_iframe
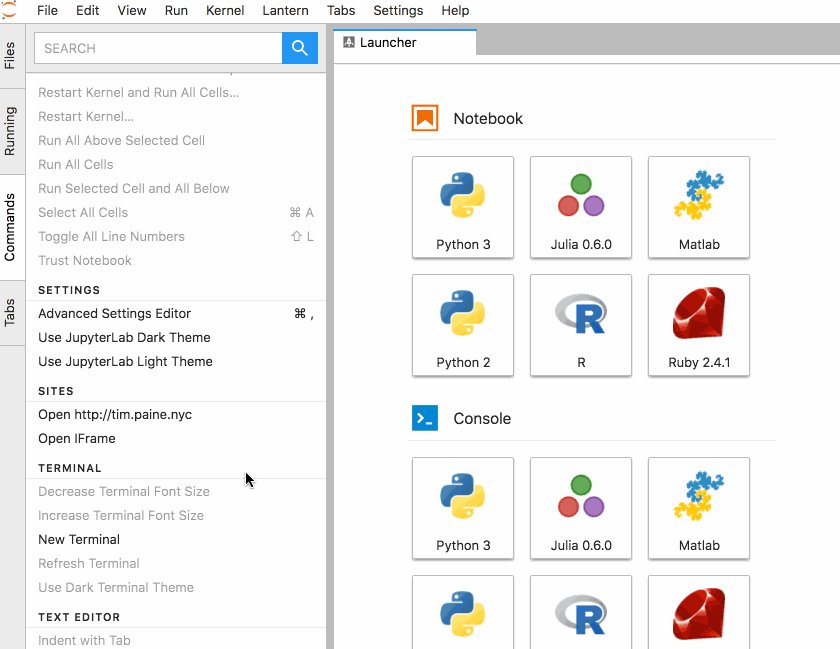
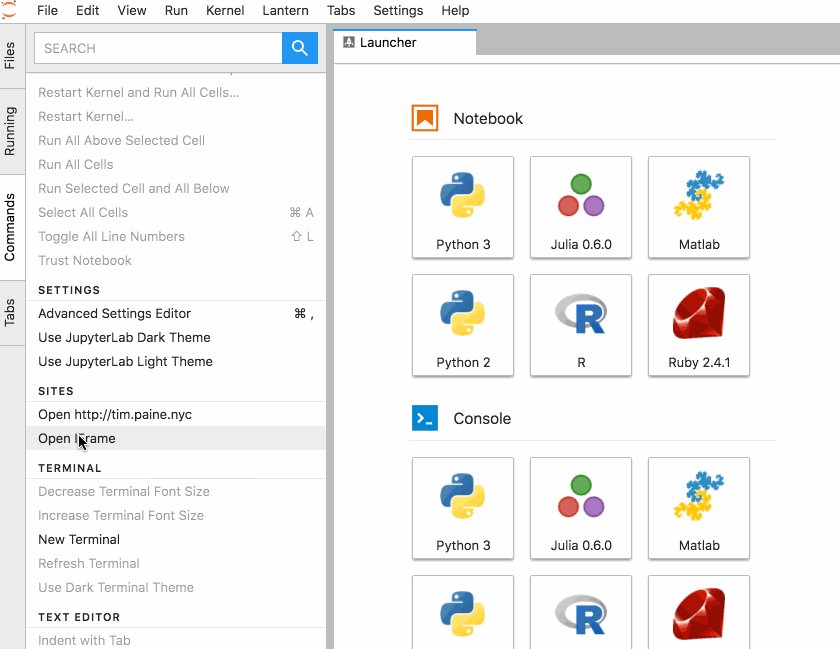
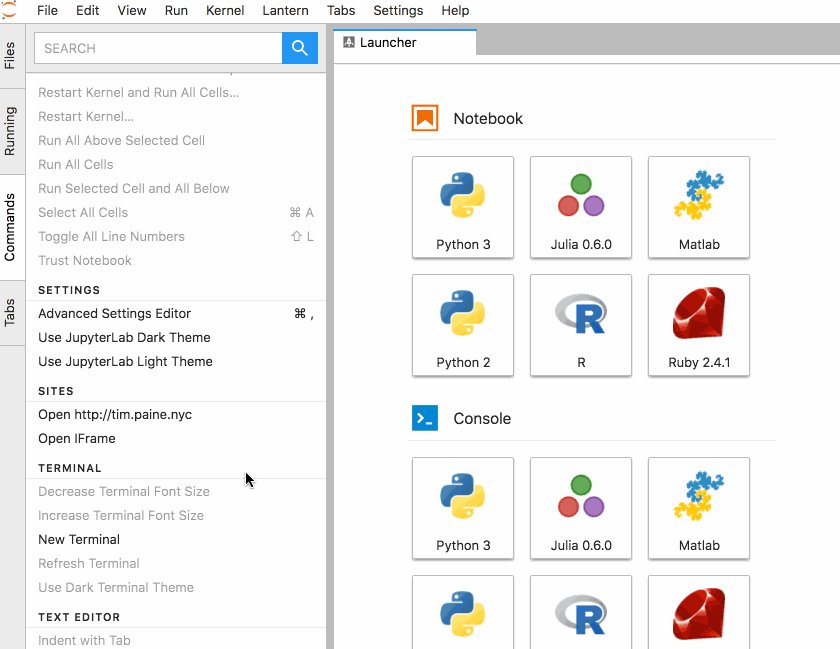
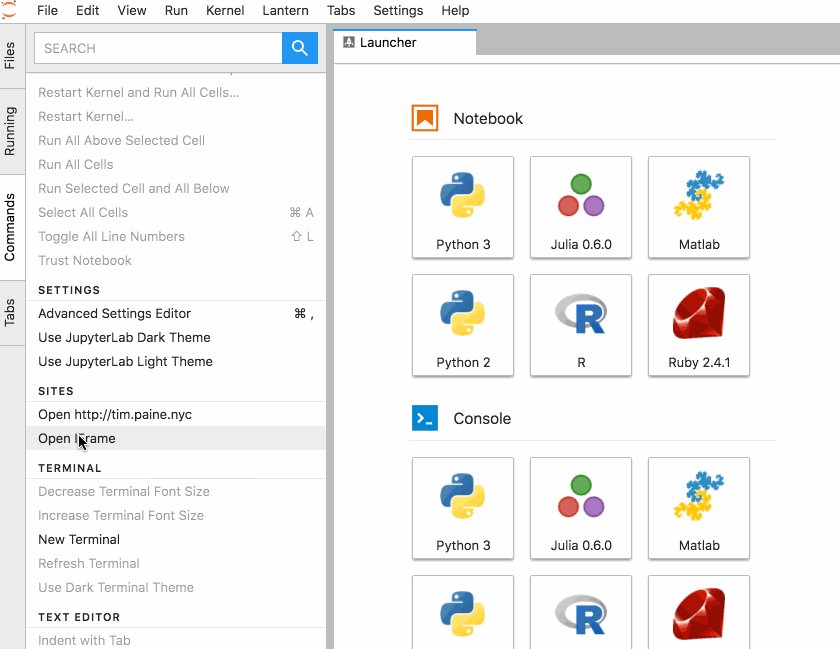
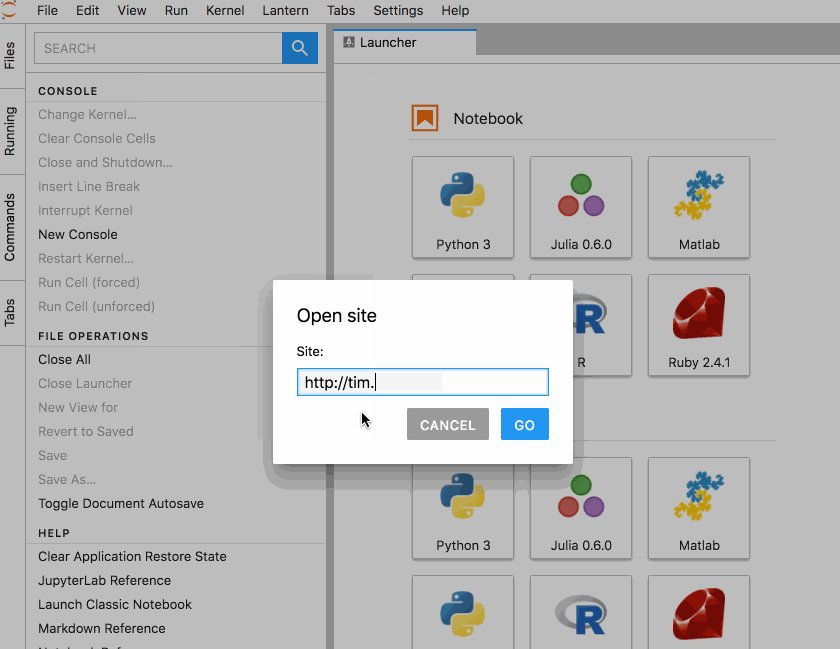
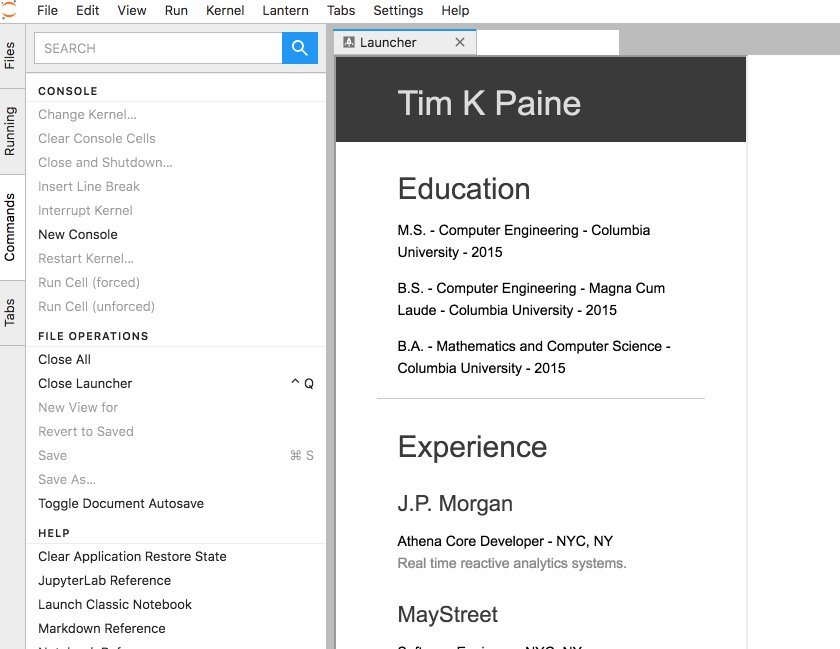
Open a site in a widget, or add a set of "quicklinks".
[](https://github.com/timkpaine/jupyterlab_iframe/actions?query=workflow%3A%22Build+Status%22)
[](https://codecov.io/gh/timkpaine/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://www.npmjs.com/package/jupyterlab_iframe)
[](https://mybinder.org/v2/gh/timkpaine/jupyterlab_iframe/main?urlpath=lab)

## Install
```bash
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframe
```
## Options
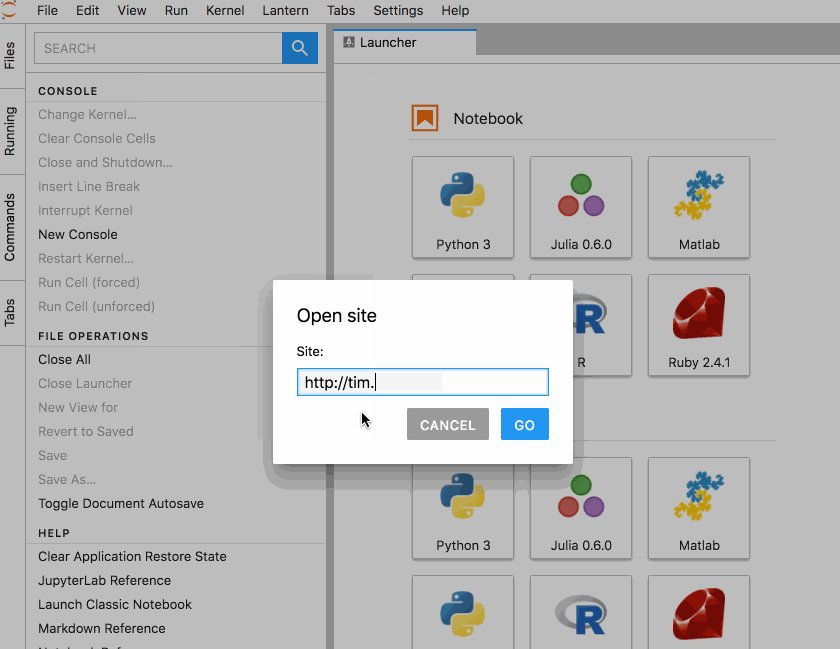
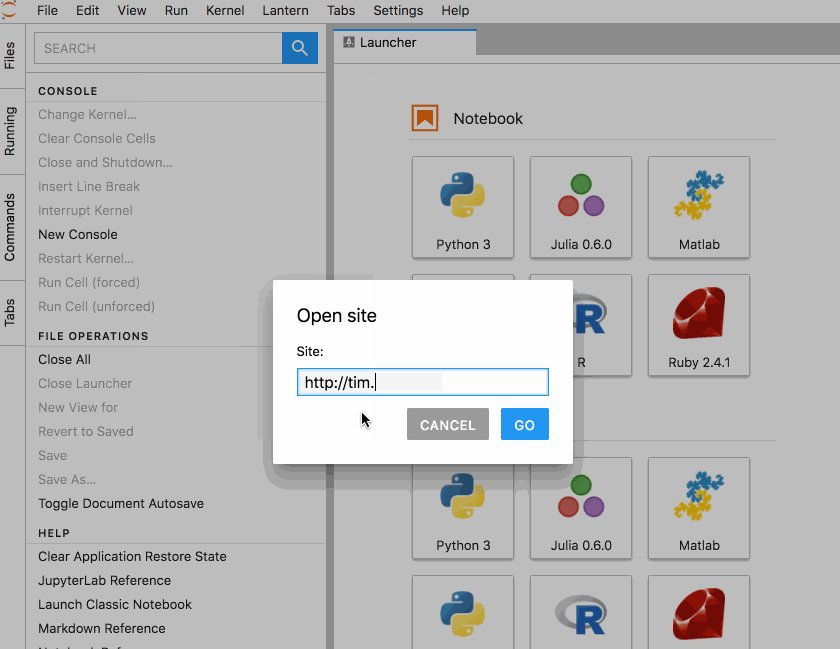
### External Sites
install the server extension, and add the following to `jupyter_notebook_config.py`
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
```
In this example, `list`, `of`, and `sites` will be available as links in the command palette.
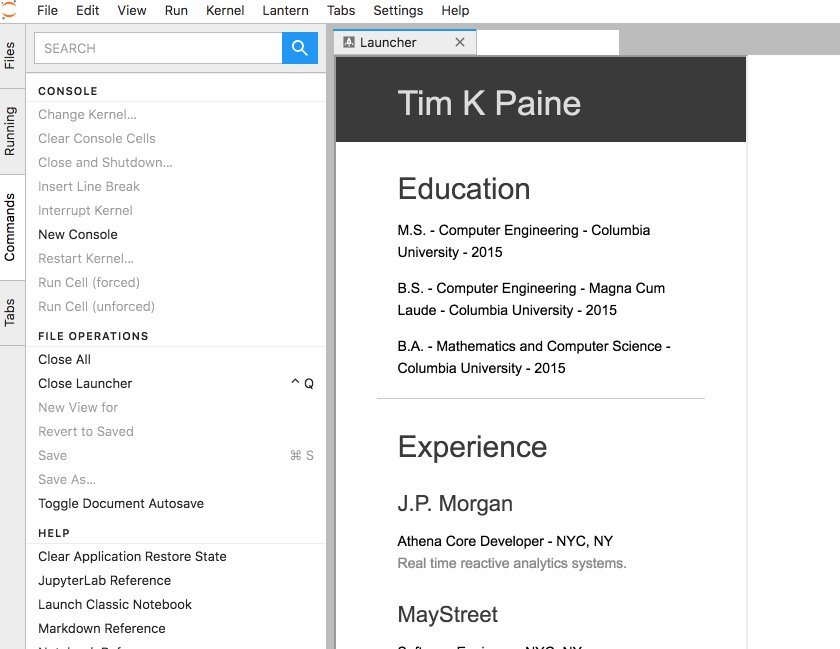
### Landing page on initial page load
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
In this example, `a site` will open by default the first time JupyterLab is opened.
### Open local html file in iframe
```python3
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
Any files specified by 'local_files' will be served up as local links. By default any file on the filesystem is allowed, to disable this and only allow the list specifically designated here, set `c.JupyterLabIFrame.allow_any_local = False`. If you allow all, in the open dialog start the file path with `local://`.
## Caveats
### Update for version v0.0.12 - Most of these are covered by #31
~~This package uses iframes, so is subject to a few restrictions:~~
~~- If Jlab is served over SSL, so must the sites (http/https must match)~~
~~- If the underlying site enforces same-origin, then we cannot navigate to them (e.g. google)~~
## Similar Packages
- [Jupyterlab-html](https://github.com/mflevine/jupyterlab_html) displays local html files as websites in an iframe
- [Jupyterlab-sandbox](https://github.com/canavandl/jupyterlab_sandbox)
- [Main JLab Issue](https://github.com/jupyterlab/jupyterlab/issues/2369)
## Configuring Binder with a landing page
To configure binder to serve a landing page, simply add the following configuration:
To requirements.txt:
`jupyterlab_iframe>=0.2`
To postBuild:
```bash
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py
```
%package -n python3-jupyterlab-iframe
Summary: IFrame widgets for JupyterLab
Provides: python-jupyterlab-iframe
BuildRequires: python3-devel
BuildRequires: python3-setuptools
BuildRequires: python3-pip
%description -n python3-jupyterlab-iframe
# jupyterlab_iframe
Open a site in a widget, or add a set of "quicklinks".
[](https://github.com/timkpaine/jupyterlab_iframe/actions?query=workflow%3A%22Build+Status%22)
[](https://codecov.io/gh/timkpaine/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://www.npmjs.com/package/jupyterlab_iframe)
[](https://mybinder.org/v2/gh/timkpaine/jupyterlab_iframe/main?urlpath=lab)

## Install
```bash
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframe
```
## Options
### External Sites
install the server extension, and add the following to `jupyter_notebook_config.py`
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
```
In this example, `list`, `of`, and `sites` will be available as links in the command palette.
### Landing page on initial page load
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
In this example, `a site` will open by default the first time JupyterLab is opened.
### Open local html file in iframe
```python3
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
Any files specified by 'local_files' will be served up as local links. By default any file on the filesystem is allowed, to disable this and only allow the list specifically designated here, set `c.JupyterLabIFrame.allow_any_local = False`. If you allow all, in the open dialog start the file path with `local://`.
## Caveats
### Update for version v0.0.12 - Most of these are covered by #31
~~This package uses iframes, so is subject to a few restrictions:~~
~~- If Jlab is served over SSL, so must the sites (http/https must match)~~
~~- If the underlying site enforces same-origin, then we cannot navigate to them (e.g. google)~~
## Similar Packages
- [Jupyterlab-html](https://github.com/mflevine/jupyterlab_html) displays local html files as websites in an iframe
- [Jupyterlab-sandbox](https://github.com/canavandl/jupyterlab_sandbox)
- [Main JLab Issue](https://github.com/jupyterlab/jupyterlab/issues/2369)
## Configuring Binder with a landing page
To configure binder to serve a landing page, simply add the following configuration:
To requirements.txt:
`jupyterlab_iframe>=0.2`
To postBuild:
```bash
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py
```
%package help
Summary: Development documents and examples for jupyterlab-iframe
Provides: python3-jupyterlab-iframe-doc
%description help
# jupyterlab_iframe
Open a site in a widget, or add a set of "quicklinks".
[](https://github.com/timkpaine/jupyterlab_iframe/actions?query=workflow%3A%22Build+Status%22)
[](https://codecov.io/gh/timkpaine/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://pypi.python.org/pypi/jupyterlab_iframe)
[](https://www.npmjs.com/package/jupyterlab_iframe)
[](https://mybinder.org/v2/gh/timkpaine/jupyterlab_iframe/main?urlpath=lab)

## Install
```bash
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframe
```
## Options
### External Sites
install the server extension, and add the following to `jupyter_notebook_config.py`
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
```
In this example, `list`, `of`, and `sites` will be available as links in the command palette.
### Landing page on initial page load
```python3
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
In this example, `a site` will open by default the first time JupyterLab is opened.
### Open local html file in iframe
```python3
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']
```
Any files specified by 'local_files' will be served up as local links. By default any file on the filesystem is allowed, to disable this and only allow the list specifically designated here, set `c.JupyterLabIFrame.allow_any_local = False`. If you allow all, in the open dialog start the file path with `local://`.
## Caveats
### Update for version v0.0.12 - Most of these are covered by #31
~~This package uses iframes, so is subject to a few restrictions:~~
~~- If Jlab is served over SSL, so must the sites (http/https must match)~~
~~- If the underlying site enforces same-origin, then we cannot navigate to them (e.g. google)~~
## Similar Packages
- [Jupyterlab-html](https://github.com/mflevine/jupyterlab_html) displays local html files as websites in an iframe
- [Jupyterlab-sandbox](https://github.com/canavandl/jupyterlab_sandbox)
- [Main JLab Issue](https://github.com/jupyterlab/jupyterlab/issues/2369)
## Configuring Binder with a landing page
To configure binder to serve a landing page, simply add the following configuration:
To requirements.txt:
`jupyterlab_iframe>=0.2`
To postBuild:
```bash
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py
```
%prep
%autosetup -n jupyterlab_iframe-0.4.4
%build
%py3_build
%install
%py3_install
install -d -m755 %{buildroot}/%{_pkgdocdir}
if [ -d doc ]; then cp -arf doc %{buildroot}/%{_pkgdocdir}; fi
if [ -d docs ]; then cp -arf docs %{buildroot}/%{_pkgdocdir}; fi
if [ -d example ]; then cp -arf example %{buildroot}/%{_pkgdocdir}; fi
if [ -d examples ]; then cp -arf examples %{buildroot}/%{_pkgdocdir}; fi
pushd %{buildroot}
if [ -d usr/lib ]; then
find usr/lib -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/lib64 ]; then
find usr/lib64 -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/bin ]; then
find usr/bin -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/sbin ]; then
find usr/sbin -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
touch doclist.lst
if [ -d usr/share/man ]; then
find usr/share/man -type f -printf "\"/%h/%f.gz\"\n" >> doclist.lst
fi
popd
mv %{buildroot}/filelist.lst .
mv %{buildroot}/doclist.lst .
%files -n python3-jupyterlab-iframe -f filelist.lst
%dir %{python3_sitelib}/*
%files help -f doclist.lst
%{_docdir}/*
%changelog
* Tue Jun 20 2023 Python_Bot <Python_Bot@openeuler.org> - 0.4.4-1
- Package Spec generated
|
