%global _empty_manifest_terminate_build 0
Name: python-datasette-cluster-map
Version: 0.17.2
Release: 1
Summary: Datasette plugin that shows a map for any data with latitude/longitude columns
License: Apache License, Version 2.0
URL: https://github.com/simonw/datasette-cluster-map
Source0: https://mirrors.nju.edu.cn/pypi/web/packages/d0/c1/5d903f8dbb4d5ac6f7925fbee875ffee1b373cdc271b144b62df194e91bd/datasette-cluster-map-0.17.2.tar.gz
BuildArch: noarch
Requires: python3-datasette
Requires: python3-datasette-leaflet
Requires: python3-pytest
Requires: python3-pytest-asyncio
Requires: python3-httpx
Requires: python3-sqlite-utils
%description
# datasette-cluster-map
[](https://pypi.org/project/datasette-cluster-map/)
[](https://github.com/simonw/datasette-cluster-map/releases)
[](https://github.com/simonw/datasette-cluster-map/blob/main/LICENSE)
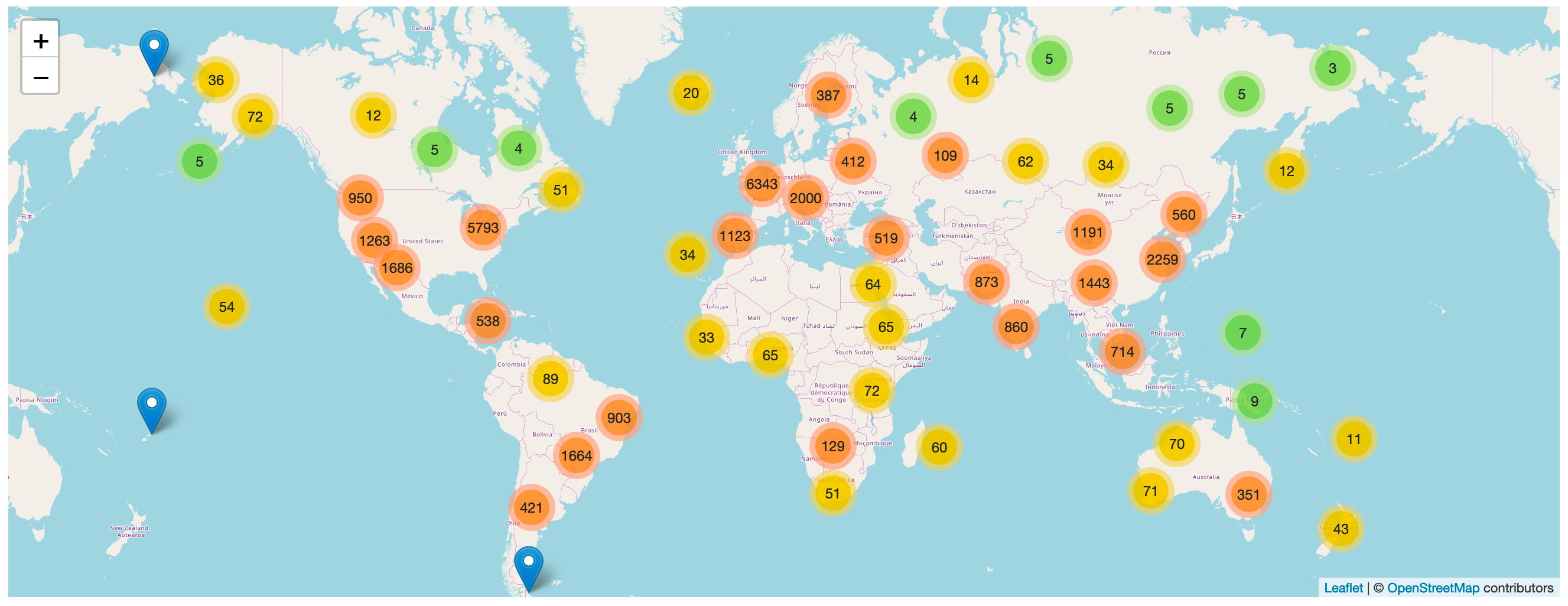
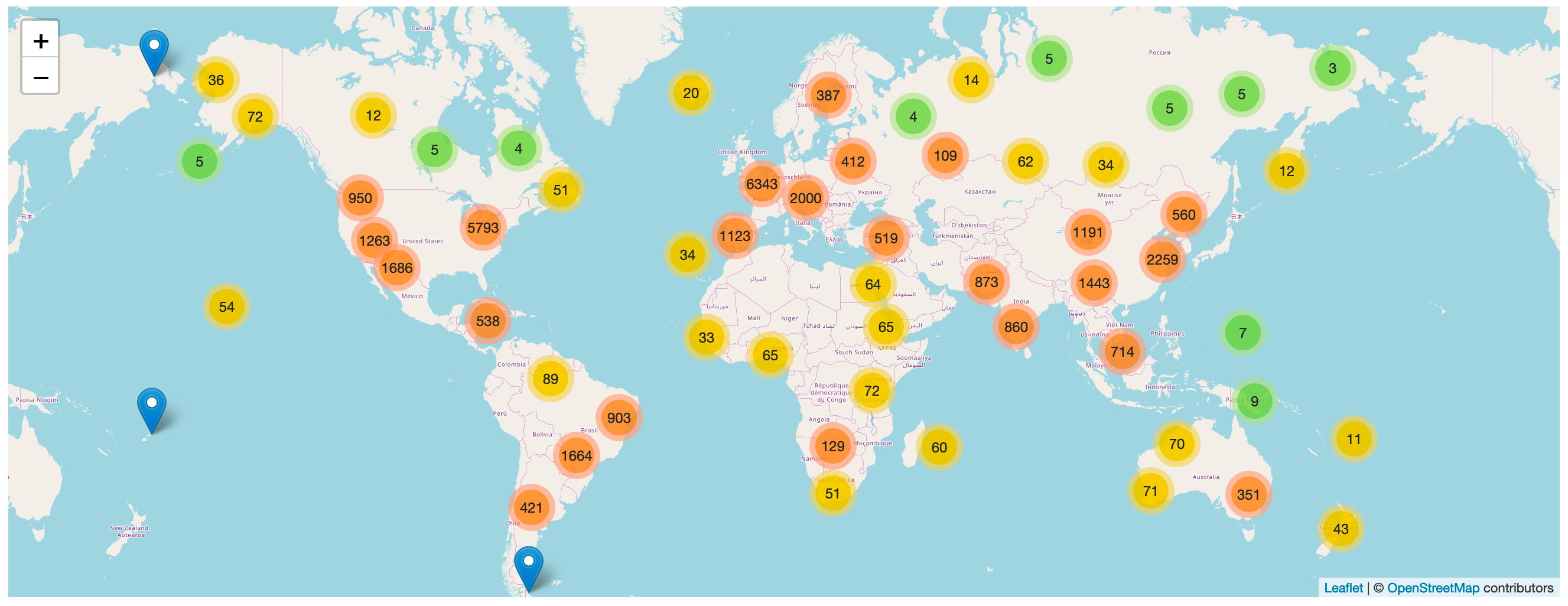
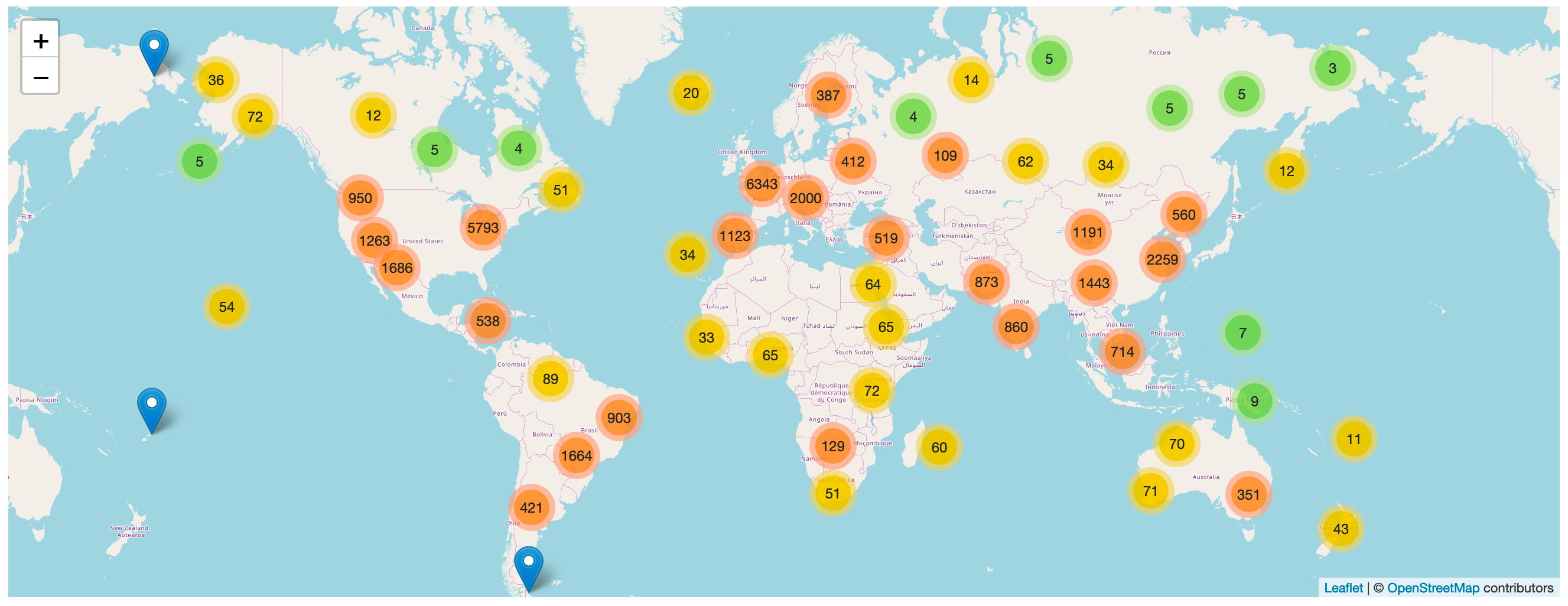
A [Datasette plugin](https://docs.datasette.io/en/stable/plugins.html) that detects tables with `latitude` and `longitude` columns and then plots them on a map using [Leaflet.markercluster](https://github.com/Leaflet/Leaflet.markercluster).
More about this project: [Datasette plugins, and building a clustered map visualization](https://simonwillison.net/2018/Apr/20/datasette-plugins/).
## Demo
[global-power-plants.datasettes.com](https://global-power-plants.datasettes.com/global-power-plants/global-power-plants) hosts a demo of this plugin running against a database of 33,000 power plants around the world.

## Installation
Run `datasette install datasette-cluster-map` to add this plugin to your Datasette virtual environment. Datasette will automatically load the plugin if it is installed in this way.
If you are deploying using the `datasette publish` command you can use the `--install` option:
datasette publish cloudrun mydb.db --install=datasette-cluster-map
If any of your tables have a `latitude` and `longitude` column, a map will be automatically displayed.
## Configuration
If your columns are called something else you can configure the column names using [plugin configuration](https://docs.datasette.io/en/stable/plugins.html#plugin-configuration) in a `metadata.json` file. For example, if all of your columns are called `xlat` and `xlng` you can create a `metadata.json` file like this:
```json
{
"title": "Regular metadata keys can go here too",
"plugins": {
"datasette-cluster-map": {
"latitude_column": "xlat",
"longitude_column": "xlng"
}
}
}
```
Then run Datasette like this:
datasette mydata.db -m metadata.json
This will configure the required column names for every database loaded by that Datasette instance.
If you want to customize the column names for just one table in one database, you can do something like this:
```json
{
"databases": {
"polar-bears": {
"tables": {
"USGS_WC_eartag_deployments_2009-2011": {
"plugins": {
"datasette-cluster-map": {
"latitude_column": "Capture Latitude",
"longitude_column": "Capture Longitude"
}
}
}
}
}
}
}
```
You can also use a custom SQL query to rename those columns to `latitude` and `longitude`, [for example](https://polar-bears.now.sh/polar-bears?sql=select+*%2C%0D%0A++++%22Capture+Latitude%22+as+latitude%2C%0D%0A++++%22Capture+Longitude%22+as+longitude%0D%0Afrom+%5BUSGS_WC_eartag_deployments_2009-2011%5D):
```sql
select *,
"Capture Latitude" as latitude,
"Capture Longitude" as longitude
from [USGS_WC_eartag_deployments_2009-2011]
```
The map defaults to being displayed above the main results table on the page. You can use the `"container"` plugin setting to provide a CSS selector indicating an element that the map should be appended to instead.
## Custom tile layers
You can customize the tile layer used by the maps using the `tile_layer` and `tile_layer_options` configuration settings. For example, to use the [Stamen Watercolor tiles](http://maps.stamen.com/watercolor/#12/37.7706/-122.3782) you can use these settings:
```json
{
"plugins": {
"datasette-cluster-map": {
"tile_layer": "https://stamen-tiles-{s}.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.{ext}",
"tile_layer_options": {
"attribution": "Map tiles by Stamen Design, CC BY 3.0 — Map data © OpenStreetMap contributors",
"subdomains": "abcd",
"minZoom": 1,
"maxZoom": 16,
"ext": "jpg"
}
}
}
}
```
The [Leaflet Providers preview list](https://leaflet-extras.github.io/leaflet-providers/preview/index.html) has details of many other tile layers you can use.
## Custom marker popups
The marker popup defaults to displaying the data for the underlying database row.
You can customize this by including a `popup` column in your results containing JSON that defines a more useful popup.
The JSON in the popup column should look something like this:
```json
{
"image": "https://niche-museums.imgix.net/dodgems.heic?w=800&h=400&fit=crop",
"alt": "Dingles Fairground Heritage Centre",
"title": "Dingles Fairground Heritage Centre",
"description": "Home of the National Fairground Collection, Dingles has over 45,000 indoor square feet of vintage fairground rides... and you can go on them! Highlights include the last complete surviving and opera",
"link": "/browse/museums/26"
}
```
Each of these columns is optional.
- `title` is the title to show at the top of the popup
- `image` is the URL to an image to display in the popup
- `alt` is the alt attribute to use for that image
- `description` is a longer string of text to use as a description
- `link` is a URL that the marker content should link to
You can use the SQLite `json_object()` function to construct this data dynamically as part of your SQL query. Here's an example:
```sql
select json_object(
'image', photo_url || '?w=800&h=400&fit=crop',
'title', name,
'description', substr(description, 0, 200),
'link', '/browse/museums/' || id
) as popup,
latitude, longitude from museums
where id in (26, 27) order by id
```
[Try that example here](https://www.niche-museums.com/browse?sql=select+json_object%28%0D%0A++%27image%27%2C+photo_url+%7C%7C+%27%3Fw%3D800%26h%3D400%26fit%3Dcrop%27%2C%0D%0A++%27title%27%2C+name%2C%0D%0A++%27description%27%2C+substr%28description%2C+0%2C+200%29%2C%0D%0A++%27link%27%2C+%27%2Fbrowse%2Fmuseums%2F%27+%7C%7C+id%0D%0A++%29+as+popup%2C%0D%0A++latitude%2C+longitude+from+museums) or take a look at [this demo built using a SQL view](https://dogsheep-photos.dogsheep.net/public/photos_on_a_map).
## How I deployed the demo
datasette publish cloudrun global-power-plants.db \
--service global-power-plants \
--metadata metadata.json \
--install=datasette-cluster-map \
--extra-options="--config facet_time_limit_ms:1000"
## Development
To set up this plugin locally, first checkout the code. Then create a new virtual environment:
cd datasette-cluster-map
python3 -mvenv venv
source venv/bin/activate
Or if you are using `pipenv`:
pipenv shell
Now install the dependencies and tests:
pip install -e '.[test]'
To run the tests:
pytest
%package -n python3-datasette-cluster-map
Summary: Datasette plugin that shows a map for any data with latitude/longitude columns
Provides: python-datasette-cluster-map
BuildRequires: python3-devel
BuildRequires: python3-setuptools
BuildRequires: python3-pip
%description -n python3-datasette-cluster-map
# datasette-cluster-map
[](https://pypi.org/project/datasette-cluster-map/)
[](https://github.com/simonw/datasette-cluster-map/releases)
[](https://github.com/simonw/datasette-cluster-map/blob/main/LICENSE)
A [Datasette plugin](https://docs.datasette.io/en/stable/plugins.html) that detects tables with `latitude` and `longitude` columns and then plots them on a map using [Leaflet.markercluster](https://github.com/Leaflet/Leaflet.markercluster).
More about this project: [Datasette plugins, and building a clustered map visualization](https://simonwillison.net/2018/Apr/20/datasette-plugins/).
## Demo
[global-power-plants.datasettes.com](https://global-power-plants.datasettes.com/global-power-plants/global-power-plants) hosts a demo of this plugin running against a database of 33,000 power plants around the world.

## Installation
Run `datasette install datasette-cluster-map` to add this plugin to your Datasette virtual environment. Datasette will automatically load the plugin if it is installed in this way.
If you are deploying using the `datasette publish` command you can use the `--install` option:
datasette publish cloudrun mydb.db --install=datasette-cluster-map
If any of your tables have a `latitude` and `longitude` column, a map will be automatically displayed.
## Configuration
If your columns are called something else you can configure the column names using [plugin configuration](https://docs.datasette.io/en/stable/plugins.html#plugin-configuration) in a `metadata.json` file. For example, if all of your columns are called `xlat` and `xlng` you can create a `metadata.json` file like this:
```json
{
"title": "Regular metadata keys can go here too",
"plugins": {
"datasette-cluster-map": {
"latitude_column": "xlat",
"longitude_column": "xlng"
}
}
}
```
Then run Datasette like this:
datasette mydata.db -m metadata.json
This will configure the required column names for every database loaded by that Datasette instance.
If you want to customize the column names for just one table in one database, you can do something like this:
```json
{
"databases": {
"polar-bears": {
"tables": {
"USGS_WC_eartag_deployments_2009-2011": {
"plugins": {
"datasette-cluster-map": {
"latitude_column": "Capture Latitude",
"longitude_column": "Capture Longitude"
}
}
}
}
}
}
}
```
You can also use a custom SQL query to rename those columns to `latitude` and `longitude`, [for example](https://polar-bears.now.sh/polar-bears?sql=select+*%2C%0D%0A++++%22Capture+Latitude%22+as+latitude%2C%0D%0A++++%22Capture+Longitude%22+as+longitude%0D%0Afrom+%5BUSGS_WC_eartag_deployments_2009-2011%5D):
```sql
select *,
"Capture Latitude" as latitude,
"Capture Longitude" as longitude
from [USGS_WC_eartag_deployments_2009-2011]
```
The map defaults to being displayed above the main results table on the page. You can use the `"container"` plugin setting to provide a CSS selector indicating an element that the map should be appended to instead.
## Custom tile layers
You can customize the tile layer used by the maps using the `tile_layer` and `tile_layer_options` configuration settings. For example, to use the [Stamen Watercolor tiles](http://maps.stamen.com/watercolor/#12/37.7706/-122.3782) you can use these settings:
```json
{
"plugins": {
"datasette-cluster-map": {
"tile_layer": "https://stamen-tiles-{s}.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.{ext}",
"tile_layer_options": {
"attribution": "Map tiles by Stamen Design, CC BY 3.0 — Map data © OpenStreetMap contributors",
"subdomains": "abcd",
"minZoom": 1,
"maxZoom": 16,
"ext": "jpg"
}
}
}
}
```
The [Leaflet Providers preview list](https://leaflet-extras.github.io/leaflet-providers/preview/index.html) has details of many other tile layers you can use.
## Custom marker popups
The marker popup defaults to displaying the data for the underlying database row.
You can customize this by including a `popup` column in your results containing JSON that defines a more useful popup.
The JSON in the popup column should look something like this:
```json
{
"image": "https://niche-museums.imgix.net/dodgems.heic?w=800&h=400&fit=crop",
"alt": "Dingles Fairground Heritage Centre",
"title": "Dingles Fairground Heritage Centre",
"description": "Home of the National Fairground Collection, Dingles has over 45,000 indoor square feet of vintage fairground rides... and you can go on them! Highlights include the last complete surviving and opera",
"link": "/browse/museums/26"
}
```
Each of these columns is optional.
- `title` is the title to show at the top of the popup
- `image` is the URL to an image to display in the popup
- `alt` is the alt attribute to use for that image
- `description` is a longer string of text to use as a description
- `link` is a URL that the marker content should link to
You can use the SQLite `json_object()` function to construct this data dynamically as part of your SQL query. Here's an example:
```sql
select json_object(
'image', photo_url || '?w=800&h=400&fit=crop',
'title', name,
'description', substr(description, 0, 200),
'link', '/browse/museums/' || id
) as popup,
latitude, longitude from museums
where id in (26, 27) order by id
```
[Try that example here](https://www.niche-museums.com/browse?sql=select+json_object%28%0D%0A++%27image%27%2C+photo_url+%7C%7C+%27%3Fw%3D800%26h%3D400%26fit%3Dcrop%27%2C%0D%0A++%27title%27%2C+name%2C%0D%0A++%27description%27%2C+substr%28description%2C+0%2C+200%29%2C%0D%0A++%27link%27%2C+%27%2Fbrowse%2Fmuseums%2F%27+%7C%7C+id%0D%0A++%29+as+popup%2C%0D%0A++latitude%2C+longitude+from+museums) or take a look at [this demo built using a SQL view](https://dogsheep-photos.dogsheep.net/public/photos_on_a_map).
## How I deployed the demo
datasette publish cloudrun global-power-plants.db \
--service global-power-plants \
--metadata metadata.json \
--install=datasette-cluster-map \
--extra-options="--config facet_time_limit_ms:1000"
## Development
To set up this plugin locally, first checkout the code. Then create a new virtual environment:
cd datasette-cluster-map
python3 -mvenv venv
source venv/bin/activate
Or if you are using `pipenv`:
pipenv shell
Now install the dependencies and tests:
pip install -e '.[test]'
To run the tests:
pytest
%package help
Summary: Development documents and examples for datasette-cluster-map
Provides: python3-datasette-cluster-map-doc
%description help
# datasette-cluster-map
[](https://pypi.org/project/datasette-cluster-map/)
[](https://github.com/simonw/datasette-cluster-map/releases)
[](https://github.com/simonw/datasette-cluster-map/blob/main/LICENSE)
A [Datasette plugin](https://docs.datasette.io/en/stable/plugins.html) that detects tables with `latitude` and `longitude` columns and then plots them on a map using [Leaflet.markercluster](https://github.com/Leaflet/Leaflet.markercluster).
More about this project: [Datasette plugins, and building a clustered map visualization](https://simonwillison.net/2018/Apr/20/datasette-plugins/).
## Demo
[global-power-plants.datasettes.com](https://global-power-plants.datasettes.com/global-power-plants/global-power-plants) hosts a demo of this plugin running against a database of 33,000 power plants around the world.

## Installation
Run `datasette install datasette-cluster-map` to add this plugin to your Datasette virtual environment. Datasette will automatically load the plugin if it is installed in this way.
If you are deploying using the `datasette publish` command you can use the `--install` option:
datasette publish cloudrun mydb.db --install=datasette-cluster-map
If any of your tables have a `latitude` and `longitude` column, a map will be automatically displayed.
## Configuration
If your columns are called something else you can configure the column names using [plugin configuration](https://docs.datasette.io/en/stable/plugins.html#plugin-configuration) in a `metadata.json` file. For example, if all of your columns are called `xlat` and `xlng` you can create a `metadata.json` file like this:
```json
{
"title": "Regular metadata keys can go here too",
"plugins": {
"datasette-cluster-map": {
"latitude_column": "xlat",
"longitude_column": "xlng"
}
}
}
```
Then run Datasette like this:
datasette mydata.db -m metadata.json
This will configure the required column names for every database loaded by that Datasette instance.
If you want to customize the column names for just one table in one database, you can do something like this:
```json
{
"databases": {
"polar-bears": {
"tables": {
"USGS_WC_eartag_deployments_2009-2011": {
"plugins": {
"datasette-cluster-map": {
"latitude_column": "Capture Latitude",
"longitude_column": "Capture Longitude"
}
}
}
}
}
}
}
```
You can also use a custom SQL query to rename those columns to `latitude` and `longitude`, [for example](https://polar-bears.now.sh/polar-bears?sql=select+*%2C%0D%0A++++%22Capture+Latitude%22+as+latitude%2C%0D%0A++++%22Capture+Longitude%22+as+longitude%0D%0Afrom+%5BUSGS_WC_eartag_deployments_2009-2011%5D):
```sql
select *,
"Capture Latitude" as latitude,
"Capture Longitude" as longitude
from [USGS_WC_eartag_deployments_2009-2011]
```
The map defaults to being displayed above the main results table on the page. You can use the `"container"` plugin setting to provide a CSS selector indicating an element that the map should be appended to instead.
## Custom tile layers
You can customize the tile layer used by the maps using the `tile_layer` and `tile_layer_options` configuration settings. For example, to use the [Stamen Watercolor tiles](http://maps.stamen.com/watercolor/#12/37.7706/-122.3782) you can use these settings:
```json
{
"plugins": {
"datasette-cluster-map": {
"tile_layer": "https://stamen-tiles-{s}.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.{ext}",
"tile_layer_options": {
"attribution": "Map tiles by Stamen Design, CC BY 3.0 — Map data © OpenStreetMap contributors",
"subdomains": "abcd",
"minZoom": 1,
"maxZoom": 16,
"ext": "jpg"
}
}
}
}
```
The [Leaflet Providers preview list](https://leaflet-extras.github.io/leaflet-providers/preview/index.html) has details of many other tile layers you can use.
## Custom marker popups
The marker popup defaults to displaying the data for the underlying database row.
You can customize this by including a `popup` column in your results containing JSON that defines a more useful popup.
The JSON in the popup column should look something like this:
```json
{
"image": "https://niche-museums.imgix.net/dodgems.heic?w=800&h=400&fit=crop",
"alt": "Dingles Fairground Heritage Centre",
"title": "Dingles Fairground Heritage Centre",
"description": "Home of the National Fairground Collection, Dingles has over 45,000 indoor square feet of vintage fairground rides... and you can go on them! Highlights include the last complete surviving and opera",
"link": "/browse/museums/26"
}
```
Each of these columns is optional.
- `title` is the title to show at the top of the popup
- `image` is the URL to an image to display in the popup
- `alt` is the alt attribute to use for that image
- `description` is a longer string of text to use as a description
- `link` is a URL that the marker content should link to
You can use the SQLite `json_object()` function to construct this data dynamically as part of your SQL query. Here's an example:
```sql
select json_object(
'image', photo_url || '?w=800&h=400&fit=crop',
'title', name,
'description', substr(description, 0, 200),
'link', '/browse/museums/' || id
) as popup,
latitude, longitude from museums
where id in (26, 27) order by id
```
[Try that example here](https://www.niche-museums.com/browse?sql=select+json_object%28%0D%0A++%27image%27%2C+photo_url+%7C%7C+%27%3Fw%3D800%26h%3D400%26fit%3Dcrop%27%2C%0D%0A++%27title%27%2C+name%2C%0D%0A++%27description%27%2C+substr%28description%2C+0%2C+200%29%2C%0D%0A++%27link%27%2C+%27%2Fbrowse%2Fmuseums%2F%27+%7C%7C+id%0D%0A++%29+as+popup%2C%0D%0A++latitude%2C+longitude+from+museums) or take a look at [this demo built using a SQL view](https://dogsheep-photos.dogsheep.net/public/photos_on_a_map).
## How I deployed the demo
datasette publish cloudrun global-power-plants.db \
--service global-power-plants \
--metadata metadata.json \
--install=datasette-cluster-map \
--extra-options="--config facet_time_limit_ms:1000"
## Development
To set up this plugin locally, first checkout the code. Then create a new virtual environment:
cd datasette-cluster-map
python3 -mvenv venv
source venv/bin/activate
Or if you are using `pipenv`:
pipenv shell
Now install the dependencies and tests:
pip install -e '.[test]'
To run the tests:
pytest
%prep
%autosetup -n datasette-cluster-map-0.17.2
%build
%py3_build
%install
%py3_install
install -d -m755 %{buildroot}/%{_pkgdocdir}
if [ -d doc ]; then cp -arf doc %{buildroot}/%{_pkgdocdir}; fi
if [ -d docs ]; then cp -arf docs %{buildroot}/%{_pkgdocdir}; fi
if [ -d example ]; then cp -arf example %{buildroot}/%{_pkgdocdir}; fi
if [ -d examples ]; then cp -arf examples %{buildroot}/%{_pkgdocdir}; fi
pushd %{buildroot}
if [ -d usr/lib ]; then
find usr/lib -type f -printf "/%h/%f\n" >> filelist.lst
fi
if [ -d usr/lib64 ]; then
find usr/lib64 -type f -printf "/%h/%f\n" >> filelist.lst
fi
if [ -d usr/bin ]; then
find usr/bin -type f -printf "/%h/%f\n" >> filelist.lst
fi
if [ -d usr/sbin ]; then
find usr/sbin -type f -printf "/%h/%f\n" >> filelist.lst
fi
touch doclist.lst
if [ -d usr/share/man ]; then
find usr/share/man -type f -printf "/%h/%f.gz\n" >> doclist.lst
fi
popd
mv %{buildroot}/filelist.lst .
mv %{buildroot}/doclist.lst .
%files -n python3-datasette-cluster-map -f filelist.lst
%dir %{python3_sitelib}/*
%files help -f doclist.lst
%{_docdir}/*
%changelog
* Fri May 05 2023 Python_Bot - 0.17.2-1
- Package Spec generated