diff options
| author | CoprDistGit <infra@openeuler.org> | 2023-04-10 10:50:32 +0000 |
|---|---|---|
| committer | CoprDistGit <infra@openeuler.org> | 2023-04-10 10:50:32 +0000 |
| commit | 9b1141723d7b1199b6b31e5c9639b1b5d5386b75 (patch) | |
| tree | 2d53c1b4a5cd627e82b82d1a52893f200bd3c642 | |
| parent | bc96955d39eb65278814e1709a118a0e06672303 (diff) | |
automatic import of python-dash-table
| -rw-r--r-- | .gitignore | 1 | ||||
| -rw-r--r-- | python-dash-table.spec | 159 | ||||
| -rw-r--r-- | sources | 1 |
3 files changed, 161 insertions, 0 deletions
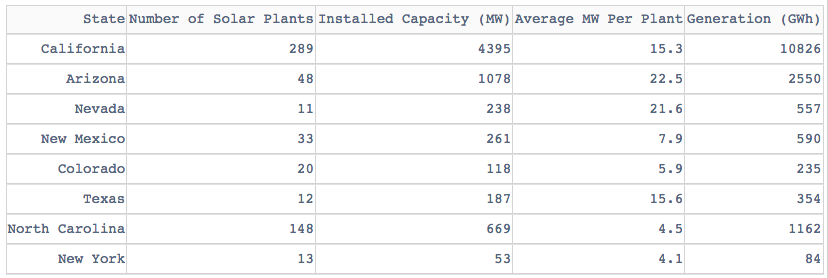
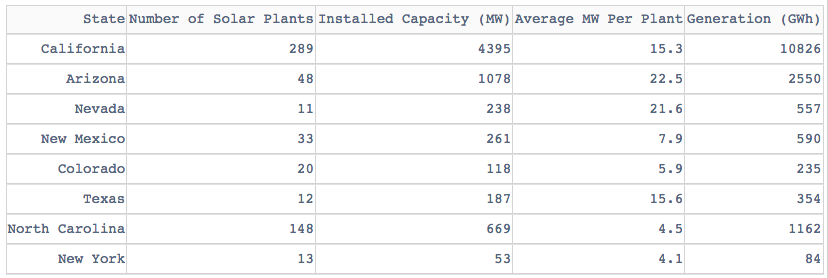
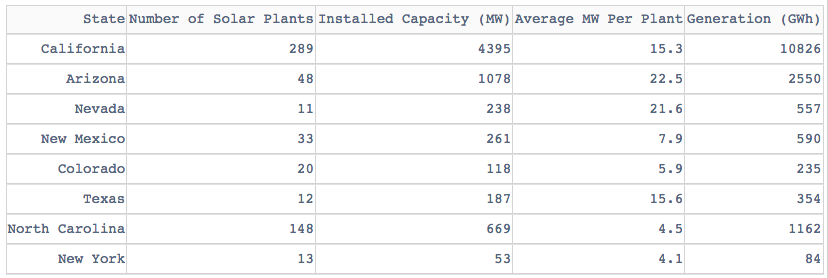
@@ -0,0 +1 @@ +/dash_table-5.0.0.tar.gz diff --git a/python-dash-table.spec b/python-dash-table.spec new file mode 100644 index 0000000..b40a28a --- /dev/null +++ b/python-dash-table.spec @@ -0,0 +1,159 @@ +%global _empty_manifest_terminate_build 0 +Name: python-dash-table +Version: 5.0.0 +Release: 1 +Summary: Dash table +License: MIT +URL: https://pypi.org/project/dash-table/ +Source0: https://mirrors.nju.edu.cn/pypi/web/packages/3a/81/34983fa0c67125d7fff9d55e5d1a065127bde7ca49ca32d04dedd55f9f35/dash_table-5.0.0.tar.gz +BuildArch: noarch + + +%description +# Dash Table +An interactive `DataTable` for [Dash](https://dash.plotly.com/). +## Quickstart +``` +pip install dash-table +``` +```python +import dash +import dash_table +import pandas as pd +df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv') +app = dash.Dash(__name__) +app.layout = dash_table.DataTable( + id='table', + columns=[{"name": i, "id": i} for i in df.columns], + data=df.to_dict('records'), +) +if __name__ == '__main__': + app.run_server(debug=True) +``` + +## Background +Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets. +DataTable is rendered with standard, semantic HTML `<table/>` markup, which makes it accessible, responsive, and easy to style. +This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties. +DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/). +Please subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11. +Share your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)! +## Contributing +See [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md) + +%package -n python3-dash-table +Summary: Dash table +Provides: python-dash-table +BuildRequires: python3-devel +BuildRequires: python3-setuptools +BuildRequires: python3-pip +%description -n python3-dash-table +# Dash Table +An interactive `DataTable` for [Dash](https://dash.plotly.com/). +## Quickstart +``` +pip install dash-table +``` +```python +import dash +import dash_table +import pandas as pd +df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv') +app = dash.Dash(__name__) +app.layout = dash_table.DataTable( + id='table', + columns=[{"name": i, "id": i} for i in df.columns], + data=df.to_dict('records'), +) +if __name__ == '__main__': + app.run_server(debug=True) +``` + +## Background +Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets. +DataTable is rendered with standard, semantic HTML `<table/>` markup, which makes it accessible, responsive, and easy to style. +This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties. +DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/). +Please subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11. +Share your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)! +## Contributing +See [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md) + +%package help +Summary: Development documents and examples for dash-table +Provides: python3-dash-table-doc +%description help +# Dash Table +An interactive `DataTable` for [Dash](https://dash.plotly.com/). +## Quickstart +``` +pip install dash-table +``` +```python +import dash +import dash_table +import pandas as pd +df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv') +app = dash.Dash(__name__) +app.layout = dash_table.DataTable( + id='table', + columns=[{"name": i, "id": i} for i in df.columns], + data=df.to_dict('records'), +) +if __name__ == '__main__': + app.run_server(debug=True) +``` + +## Background +Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets. +DataTable is rendered with standard, semantic HTML `<table/>` markup, which makes it accessible, responsive, and easy to style. +This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties. +DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/). +Please subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11. +Share your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)! +## Contributing +See [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md) + +%prep +%autosetup -n dash-table-5.0.0 + +%build +%py3_build + +%install +%py3_install +install -d -m755 %{buildroot}/%{_pkgdocdir} +if [ -d doc ]; then cp -arf doc %{buildroot}/%{_pkgdocdir}; fi +if [ -d docs ]; then cp -arf docs %{buildroot}/%{_pkgdocdir}; fi +if [ -d example ]; then cp -arf example %{buildroot}/%{_pkgdocdir}; fi +if [ -d examples ]; then cp -arf examples %{buildroot}/%{_pkgdocdir}; fi +pushd %{buildroot} +if [ -d usr/lib ]; then + find usr/lib -type f -printf "/%h/%f\n" >> filelist.lst +fi +if [ -d usr/lib64 ]; then + find usr/lib64 -type f -printf "/%h/%f\n" >> filelist.lst +fi +if [ -d usr/bin ]; then + find usr/bin -type f -printf "/%h/%f\n" >> filelist.lst +fi +if [ -d usr/sbin ]; then + find usr/sbin -type f -printf "/%h/%f\n" >> filelist.lst +fi +touch doclist.lst +if [ -d usr/share/man ]; then + find usr/share/man -type f -printf "/%h/%f.gz\n" >> doclist.lst +fi +popd +mv %{buildroot}/filelist.lst . +mv %{buildroot}/doclist.lst . + +%files -n python3-dash-table -f filelist.lst +%dir %{python3_sitelib}/* + +%files help -f doclist.lst +%{_docdir}/* + +%changelog +* Mon Apr 10 2023 Python_Bot <Python_Bot@openeuler.org> - 5.0.0-1 +- Package Spec generated @@ -0,0 +1 @@ +2129c8595c45790a5968a9765fe9132d dash_table-5.0.0.tar.gz |
