1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
|
%global _empty_manifest_terminate_build 0
Name: python-unigui
Version: 1.4.7
Release: 1
Summary: Unigui - Universal app browser
License: MIT
URL: https://github.com/Claus1/unigui
Source0: https://mirrors.aliyun.com/pypi/web/packages/0c/b0/d0155f072ba5093541ede8cb179f8d3383872eb8415e5c0b09d525ac063a/unigui-1.4.7.tar.gz
BuildArch: noarch
%description
# unigui #
Universal GUI and App Browser
Python connector
### Purpose ###
Provide a programming technology that does not require front-end programming, for a server written in any language, for displaying on any device, in any resolution, without any tuning.
### Installing ###
```
pip install unigui
```
### How it works inside ###
The exchange protocol for the solution is JSON as the most universally accessible, comprehensible, readable, and popular format compatible with all programming languages. The server sends JSON data to Unigui which has built-in tools (autodesigner) and automatically builds a standart Google Material Design GUI for user data. No markup, drawing instructions and the other dull job are required. Just the simplest description what you want. From the constructed Unigui screen the server receives a JSON message flow which fully describes what the user did. The message format is ["Block", "Elem", "type of action", value], where "Block"and "Elem"are the names of the block and its element, "value" is the JSON value of the action/event that has happened. The server can either accept the change or roll it back by sending an info window about an inconsistency. The server can open a dialog box, send popup Warning, Error,.. or an entirely new screen. Unigui instantly and automatically displays actual server state.
### Programming ###
Unigui is the language and platform independent technology. This repo explains how to work with Unigui using Python and the tiny but optimal framework for that.
Unigui web version is included in this library. Unigui for Go is accessible in https://github.com/Claus1/unigui-go
### High level - Screen ###
The program directory has to contain a screens folder which contains all screens which Unigui has to show.
Screen example tests/screens/main.py
```
name = "Main" #name of screen to show
icon = 'blur_linear' #MD icon of screen to show
order = 0 #order in the program menu
blocks = [block] #what to show on the screen
```
The block example with a table and 2 selectors
```
table = Table('Videos', 0, headers = ['Video', 'Duration', 'Links', 'Mine'],rows = [
['opt_sync1_3_0.mp4', '30 seconds', '@Refer to signal1', True],
['opt_sync1_3_0.mp4', '37 seconds', '@Refer to signal8', False]
])
#widgets are groped in blocks (complex widgets with logic)
block = Block('X Block',
[
Button('Clean table', icon = 'swipe'),
Select('Select', value='All', options=['All','Based','Group'])
], table, icon = 'api')
```
#### Screen function prepare() syncronizes GUI elements one to another and with the program/system data. prepare() is called when the screen open/loaded. prepare() is optional. ###
### Server start ###
tests/run_hello.py
```
import unigui
#app name, the others server setting in config.py like port, upload_dir, ..
unigui.start('Test app')
```
Unigui builds the interactive app for the code above.
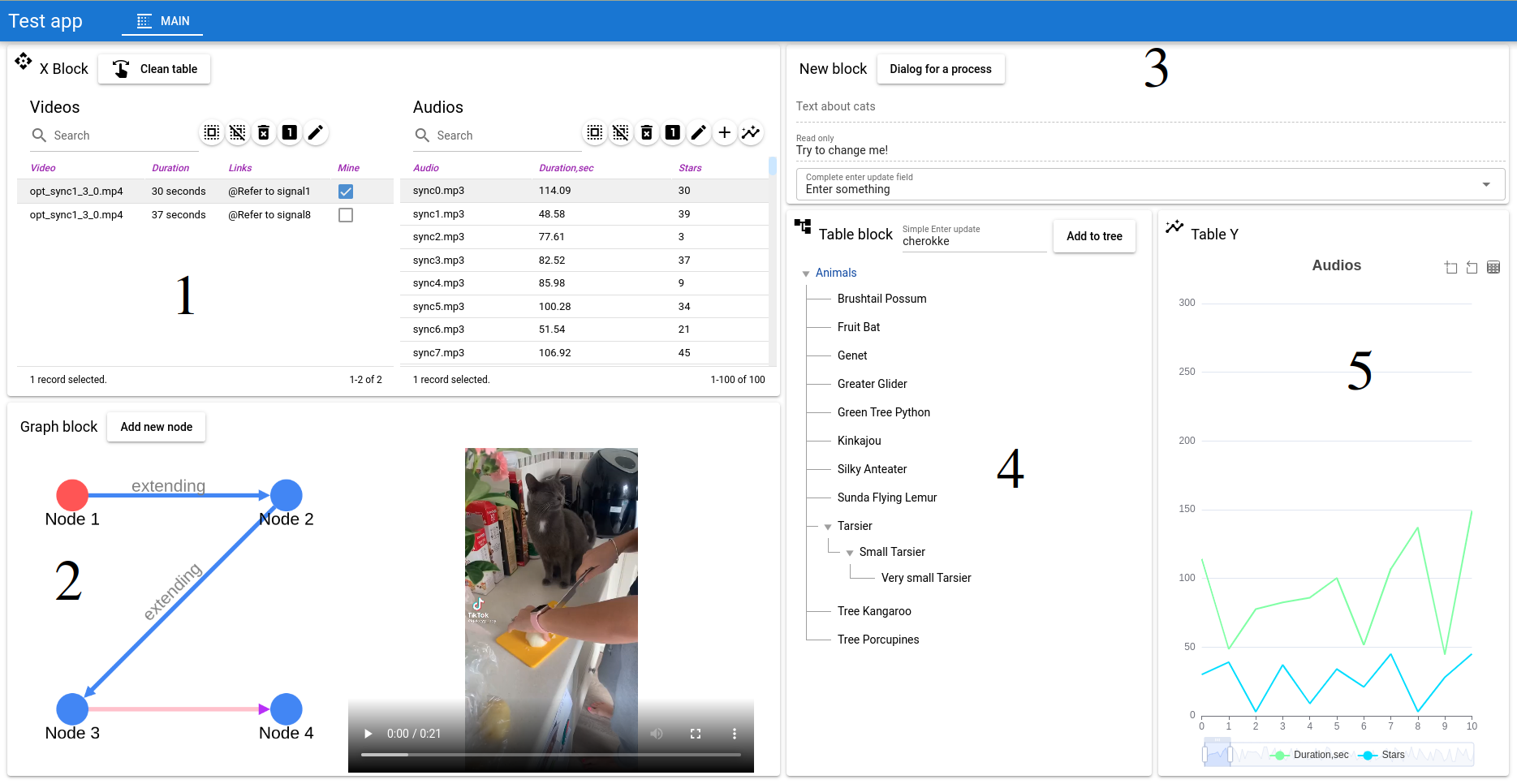
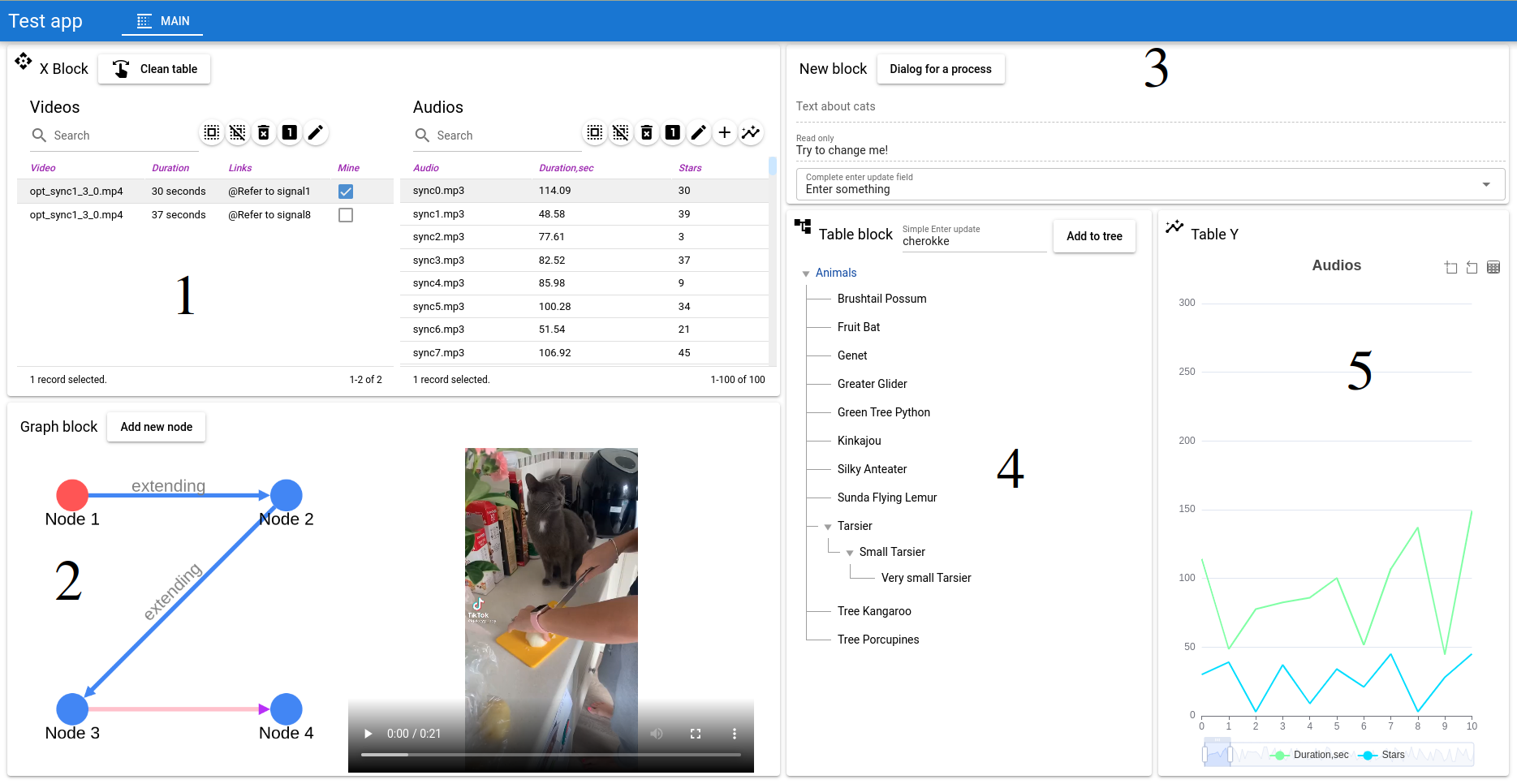
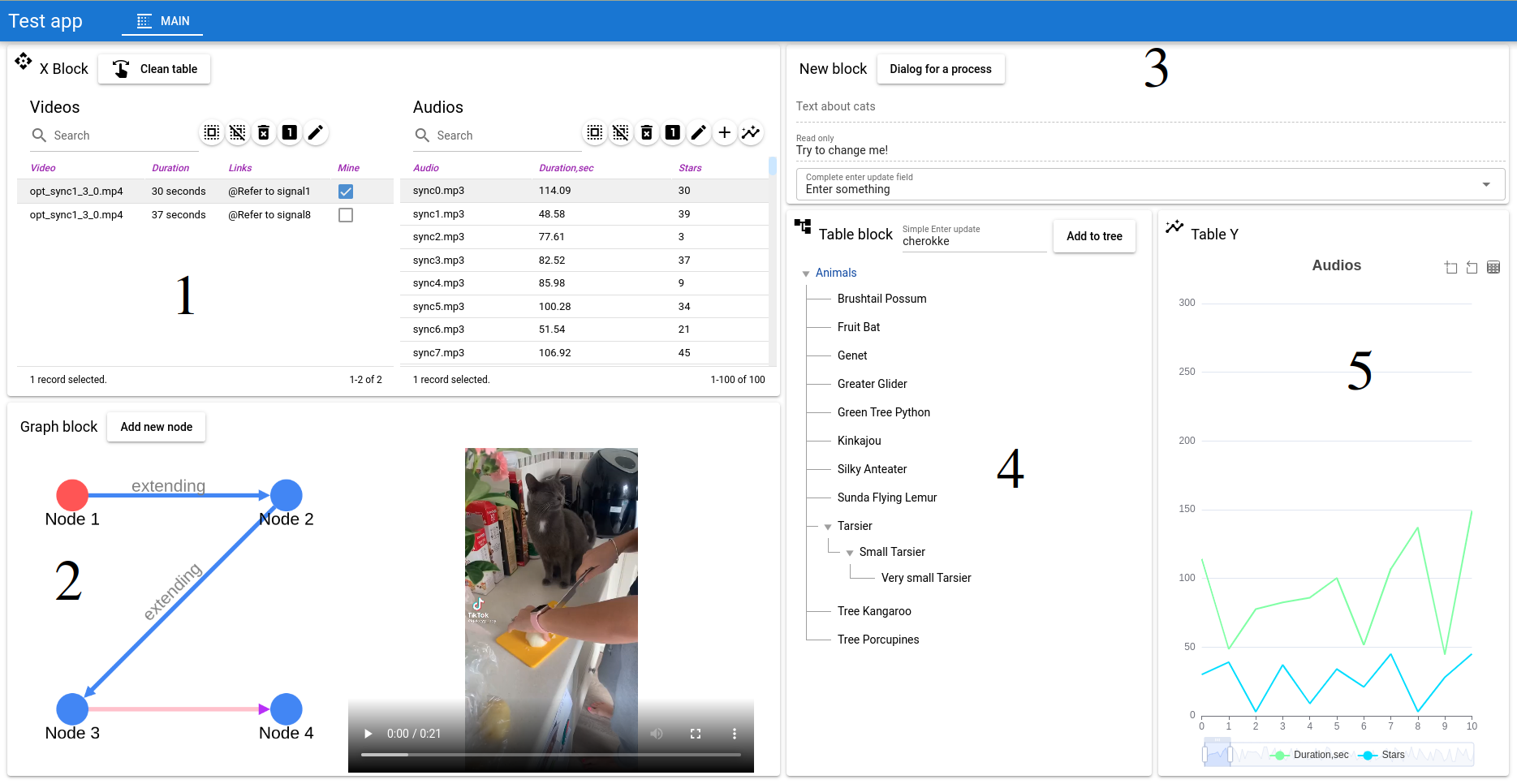
Connect a browser to localhast:8000 which are by default and will see:

### Handling events ###
All handlers are functions which have a signature
```
def handler_x(gui_object, value_x)
```
where gui_object is a Python object the user interacted with and value for the event.
All Gui objects except Button have a field ‘value’.
For an edit field the value is a string or number, for a switch or check button the value is boolean, for table is row id or index, e.t.c.
When a user changes the value of the Gui object or presses Button, the server calls the ‘changed’ function handler.
```
def clean_table(_, value):
table.rows = []
return table
clean_button = Button('Clean the table’, clean_table)
```
| Handler returns | Description |
| :---: | :---: |
| Gui object | Object to update |
| Gui object array or tuple | Objects to update |
| None | Nothing to update, Ok |
| Error(...), Warning(...), Info(...) | Show to user info about a problem. |
| UpdateScreen, True | Redraw whole screen |
| Dialog(..) | Open a dialog with parameters |
| user.set_screen(screen_name) | switch to another screen |
| Signal(signal_name, ..) | causes indirect call screen.dispatch or/and user.dispatch handlers |
Unigui synchronizes GUI state on frontend-end automatically after calling a handler.
If a Gui object doesn't have 'changed' handler the object accepts incoming value automatically to the 'value' variable of gui object.
If 'value' is not acceptable instead of returning an object possible to return Error or Warning or Info. That functions can update a object list passed after the message argument.
```
def changed_range(_, value):
if value < 0.5 and value > 1.0:
#or Error(message, _) if we want to return the previous visible value to the field, return gui object _ also.
return Error(f‘The value of {_.name} has to be > 0.5 and < 1.0!', _)
#accept value othewise
_.value = value
edit = Edit('Range of involving', 0.6, changed_range)
```
### Block details ###
The width and height of blocks is calculated automatically depending on their children. It is possible to set the block width, or make it scrollable , for example for images list. Possible to add MD icon to the header, if required. width, scroll, height, icon are optional.
```
block = Block(‘Pictures’,add_button, *images, width = 500, scroll = True,icon = 'api')
```
The second parameter of the Block constructor is a widget(s) which are drawn in the block header just after its name.
Blocks can be shared between the user screens with its states. Such a block has to be located in the 'blocks' folder .
Examples of such block tests/blocks/tblock.py:
```
from unigui import *
..
concept_block = Block('Concept block',
[ #some gui elements
Button('Run',run_proccess),
Edit('Working folder','run_folder')
], result_table)
```
If some elements are enumerated inside an array, Unigui will display them on a line one after another, otherwise everyone will be displayed on a new own line(s).
Using a shared block in some screen:
```
from blocks.tblock import concept_block
...
blocks = [.., concept_block]
```
#### Events interception of shared blocks ####
Interception handlers have the same in/out format as usual handlers.
#### They are called before the inner element handler call. They cancel the call of inner element handler but you can call it as shown below.
For example above interception of select_mode changed event will be:
```
@handle(select_mode, 'changed')
def do_not_select_mode_x(_, value):
if value == 'mode_x':
return Error('Do not select mode_x', _) # _ means update select_mode to the previous state
return _.accept(value) #otherwise accept the value
```
#### Layout of blocks. ####
If the blocks are simply listed Unigui draws them from left to right or from top to bottom depending on the orientation setting. If a different layout is needed, it can be set according to the following rule: if the vertical area must contain more than one block, then the enumeration in the array will arrange the elements vertically one after another. If such an element enumeration is an array of blocks, then they will be drawn horizontally in the corresponding area.
#### Example ####
blocks = [ [b1,b2], [b3, [b4, b5]]]
#[b1,b2] - the first vertical area, [b3, [b4, b5]] - the second one.

### Basic gui elements ###
Normally they have type property which says unigui what data it contains and optionally how to draw the element.
#### If the element name starts from _ , unigui will hide its name on the screen. ####
if we need to paint an icon in an element, add 'icon': 'any MD icon name' to the element constructor.
#### Most constructor parameters are optional for Gui elements except the first one which is the element name. ####
Common form for element constructors:
```
Gui('Name', value = some_value, changed = changed_handler)
#It is possible to use short form, that is equal:
Gui('Name', some_value, changed_handler)
```
calling the method
def accept(self, value)
causes a call changed handler if it defined, otherwise just save value to self.value
### Button ###
Normal button.
```
Button('Push me', changed = push_callback)
```
Short form
```
Button('Push me', push_callback)
```
Icon button
```
Button('_Check', push_callback, icon = 'check')
```
### Load to server Button ###
Special button provides file loading from user device or computer to the Unigui server.
```
UploadButton('Load', handler_when_loading_finish, icon='photo_library')
```
handler_when_loading_finish(button_, the_loaded_file_filename) where the_loaded_file_filename is a file name in upload server folder. This folder name is optional upload_dir parameter in unigui.start.
### Camera Button ###
Special button provides to make a photo on the user mobile device.
```
CameraButton('Make a photo', handler_when_shooting_finish, icon='camera_alt')
```
handler_when_loading_finish(button_, name_of_loaded_file) where name_of_loaded_file is the made photo name in the server folder. This folder name is an
optional upload_dir parameter in unigui.start.
### Edit and Text field. ###
```
Edit('Some field', '') #for string value
Edit('Number field', 0.9) #for numbers
```
If set edit = false it will be readonly field or text label.
```
Edit('Some field', '', edit = false)
#is equal to
Text('Some field')
```
complete handler is optional function which accepts the current edit value and returns a string list for autocomplete.
```
def get_complete_list(gui_element, current_value):
return [s for s in vocab if current_value in s]
Edit('Edit me', value = '', complete = get_complete_list) #value has to be string or number
```
Optional 'update' handler is called when the user press Enter in the field.
It can return None if OK or objects for updating as usual 'changed' handler.
Optional selection property with parameters (start, end) is called when selection is happened.
Optional autogrow property uses for serving multiline fileds.
### Radio button ###
```
Switch('Radio button', value = True[,changed = .., type = ...])
Optional type can be 'check' for a status button or 'switch' for a switcher .
```
### Select group. Contains options field. ###
```
Select('Select something', "choice1", selection_is_changed, options = ["choice1","choice2", "choice3"])
```
Optional type parameter can be 'toggles','list','dropdown'. Unigui automatically chooses between toogles and dropdown, if type is omitted,
if type = 'list' then Unigui build it as vertical select list.
### Image. ###
width,changed,height,header are optional, changed is called if the user select or touch the image.
When the user click the image, a check mark is appearing on the image, showning select status of the image.
It is usefull for image list, gallery, e.t.c
```
Image(image_url, header = 'description', changed = selecting_changed, width = .., height = ..)
```
### Video. ###
width and height are optional.
```
Video(video_url, width = .., height = ..)
```
### Tree. The element for tree-like data. ###
```
Tree(name, selected_item_name, changed_handler, options = {name1: parent1, name2 : None, .})
```
options is a tree structure, a dictionary {item_name:parent_name}.
parent_name is None for root items. changed_handler gets item key (name) as value.
### Table. ###
Tables is common structure for presenting 2D data and charts.
Optional append, delete, update handlers are called for adding, deleting and updating rows.
Assigning a handler for such action causes Unigui to draw and activate an appropriate action icon button in the table header automatically.
```
table = Table('Videos', [0], row_changed, headers = ['Video', 'Duration', 'Owner', 'Status'],
rows = [
['opt_sync1_3_0.mp4', '30 seconds', 'Admin', 'Processed'],
['opt_sync1_3_0.mp4', '37 seconds', 'Admin', 'Processed']
],
multimode = false, update = update)
```
Unigui counts rows id as an index in a rows array. If table does not contain append, delete arguments, then it will be drawn without add and remove icons.
value = [0] means 0 row is selected in multiselect mode (in array). multimode is False so switch icon for single select mode will be not drawn and switching to single select mode is not allowed.
| Table option parameter | Description |
| :---: | :---: |
| changed | table handler accept the selected row number |
| complete | Autocomplete handler as with value type (string value, (row index, column index)) that returns a string list of possible complitions |
| update | called when the user presses the Enter in a table cell |
| modify | default = accept_rowvalue(table, value). called when the cell value is changed by the user |
| edit | default True. if true user can edit table, using standart or overloaded table methods |
| tools | default True, then Table has toolbar with search field and icon action buttons. |
| show | default False, the table scrolls to (the first) selected row, if True and it is not visible |
| multimode | default True, allows to select single or multi selection mode |
### Table handlers. ###
complete, modify and update have the same format as the others elements, but value is consisted from the cell value and its position in the table.
```
def table_updated(table_, tabval):
value, position = tabval
#check value
...
if error_found:
return Error('Can not accept the value!')
accept_rowvalue(table_, tabval)
```
### Chart ###
Chart is a table with additional Table constructor parameter 'view' which explaines unigui how to draw a chart. The format is '{x index}-{y index1},{y index2}[,..]'. '0-1,2,3' means that x axis values will be taken from 0 column, and y values from 1,2,3 columns of row data.
'i-3,5' means that x axis values will be equal the row indexes in rows, and y values from 3,5 columns of rows data. If a table constructor got view = '..' parameter then unigui displays a chart icon at the table header, pushing it switches table mode to the chart mode. If a table constructor got type = 'linechart' in addition to view parameter the table will be displayed as a chart on start. In the chart mode pushing the icon button on the top right switches back to table view mode.
### Graph ###
Graph supports an interactive graph with optional draw methods.
```
graph = Graph('X graph', graph_value, graph_selection,
nodes = [
{ 'id' : 'node1', 'label': "Node 1" },
{ 'id' : 'node2', 'label': "Node 2" },
{ 'id' : 'node3', 'label': "Node 3" }
], edges = [
{ 'id' : 'edge1', 'source': "node1", 'target': "node2", 'label' : 'extending' },
{ 'id' :'edge2' , 'source': "node2", 'target': "node3" , 'label' : 'extending'}
])
```
where graph_value is a dictionary like {'nodes' : ["node1"], 'edges' : ['edge3']}, where enumerations are selected nodes and edges.
Constant graph_default_value == {'nodes' : [], 'edges' : []} i.e. nothing to select.
'changed' method graph_selector called when user (de)selected nodes or edges:
```
def graph_selection(_, val):
_.value = val
if 'nodes' in val:
return Info(f'Nodes {val["nodes"]}')
if 'edges' in val:
return Info(f"Edges {val['edges']}")
```
Has optional draw 'method' with options 'random', 'circle', 'breadthfirst', by default 'random'.
### Signals ###
Unigui supports a dedicated signal event handling mechanism. It is useful with shared blocks when a containing external blocks screen must respond to their elements without hard program linking. If a string in a table field started from @ then it considered as a signal. If the user interact with such GUI object Unigui generates a signal event, which comes to dispatch function of the screen. First Unigui look at the element block, if not found than at the screen, if not found User.dispatch will be called, which can be redefined for such cases. Any handler can return Signal(element_that_generated_the_event, '@the_event_value') which will be processed.
### Dialog ###
```
Dialog(name, text, callback, buttons, content = None)
```
where buttons is a list of the dialog buttons like ['Yes','No', 'Cancel'].
Dialog callback has the signature as other with a pushed button name value
```
def dicallback(current_dialog, bname):
if bname == 'Yes':
do_this()
elif ..
```
content can be filled with Gui elements for additional dialog functionality.
### Popup windows ###
They are intended for non-blocking displaying of error messages and informing about some events, for example, incorrect user input and the completion of a long process on the server.
```
Info(info_message, *someGUIforUpdades)
Warning(warning_message, *someGUIforUpdades)
Error(error_message, *someGUIforUpdades)
```
They are returned by handlers and cause appearing on the top screen colored rectangles window for 3 second. someGUIforUpdades is optional GUI enumeration for updating.
For long time processes it is possible to create Progress window. It is just call user.progress in any place.
Open window
```
user.progress("Analyze .. Wait..")
```
Update window message
```
user.progress(" 1% is done..")
```
Close window user.progress(None) or automatically when the handler returns something.
### Other subtle benefits of a Unigui protocol and technology. ###
1. Possible to work with any set of unigui resources as with a single system, within the same GUI user space, carries out any available operations, including crossing, on the fly.
2. Reproduces and saves sequences of the user interaction with the system without programming. It can be used for complex testing, supporting of security protocols and more.
3. Possible to mirror a session to other users, works simultaneously in one session for many users.
### Milti-user programming? You don't need it! ###
Unigui automatically creates and serves an environment for every user.
The management class is User contains all required methods for processing and handling the user activity. A programmer can redefine methods in the inherited class, point it as system user class and that is all. Such methods suit for history navigation, undo/redo and initial operations. The screen folder contains screens which are recreated for every user. The same about blocks. The code and modules outside that folders are common for all users as usual. By default Unigui use the system User class and you do not need to point it.
```
class Hello_user(unigui.User):
def __init__(self):
super().__init__()
print('New Hello user connected and created!')
def dispatch(self, elem, ref):
if http_link(ref[1:]):
open_inbrowser()
else:
return Warning(f'What to do with {ref}?')
unigui.start('Hello app', user_type = Hello_user)
```
In screens and blocks sources we can access the user by call get_user()
```
user = get_user()
print(isinstance(user, Hello_user))
```
More info about User class methods you can find in manager.py in the souce dir.
Examples are in tests folder.
%package -n python3-unigui
Summary: Unigui - Universal app browser
Provides: python-unigui
BuildRequires: python3-devel
BuildRequires: python3-setuptools
BuildRequires: python3-pip
%description -n python3-unigui
# unigui #
Universal GUI and App Browser
Python connector
### Purpose ###
Provide a programming technology that does not require front-end programming, for a server written in any language, for displaying on any device, in any resolution, without any tuning.
### Installing ###
```
pip install unigui
```
### How it works inside ###
The exchange protocol for the solution is JSON as the most universally accessible, comprehensible, readable, and popular format compatible with all programming languages. The server sends JSON data to Unigui which has built-in tools (autodesigner) and automatically builds a standart Google Material Design GUI for user data. No markup, drawing instructions and the other dull job are required. Just the simplest description what you want. From the constructed Unigui screen the server receives a JSON message flow which fully describes what the user did. The message format is ["Block", "Elem", "type of action", value], where "Block"and "Elem"are the names of the block and its element, "value" is the JSON value of the action/event that has happened. The server can either accept the change or roll it back by sending an info window about an inconsistency. The server can open a dialog box, send popup Warning, Error,.. or an entirely new screen. Unigui instantly and automatically displays actual server state.
### Programming ###
Unigui is the language and platform independent technology. This repo explains how to work with Unigui using Python and the tiny but optimal framework for that.
Unigui web version is included in this library. Unigui for Go is accessible in https://github.com/Claus1/unigui-go
### High level - Screen ###
The program directory has to contain a screens folder which contains all screens which Unigui has to show.
Screen example tests/screens/main.py
```
name = "Main" #name of screen to show
icon = 'blur_linear' #MD icon of screen to show
order = 0 #order in the program menu
blocks = [block] #what to show on the screen
```
The block example with a table and 2 selectors
```
table = Table('Videos', 0, headers = ['Video', 'Duration', 'Links', 'Mine'],rows = [
['opt_sync1_3_0.mp4', '30 seconds', '@Refer to signal1', True],
['opt_sync1_3_0.mp4', '37 seconds', '@Refer to signal8', False]
])
#widgets are groped in blocks (complex widgets with logic)
block = Block('X Block',
[
Button('Clean table', icon = 'swipe'),
Select('Select', value='All', options=['All','Based','Group'])
], table, icon = 'api')
```
#### Screen function prepare() syncronizes GUI elements one to another and with the program/system data. prepare() is called when the screen open/loaded. prepare() is optional. ###
### Server start ###
tests/run_hello.py
```
import unigui
#app name, the others server setting in config.py like port, upload_dir, ..
unigui.start('Test app')
```
Unigui builds the interactive app for the code above.
Connect a browser to localhast:8000 which are by default and will see:

### Handling events ###
All handlers are functions which have a signature
```
def handler_x(gui_object, value_x)
```
where gui_object is a Python object the user interacted with and value for the event.
All Gui objects except Button have a field ‘value’.
For an edit field the value is a string or number, for a switch or check button the value is boolean, for table is row id or index, e.t.c.
When a user changes the value of the Gui object or presses Button, the server calls the ‘changed’ function handler.
```
def clean_table(_, value):
table.rows = []
return table
clean_button = Button('Clean the table’, clean_table)
```
| Handler returns | Description |
| :---: | :---: |
| Gui object | Object to update |
| Gui object array or tuple | Objects to update |
| None | Nothing to update, Ok |
| Error(...), Warning(...), Info(...) | Show to user info about a problem. |
| UpdateScreen, True | Redraw whole screen |
| Dialog(..) | Open a dialog with parameters |
| user.set_screen(screen_name) | switch to another screen |
| Signal(signal_name, ..) | causes indirect call screen.dispatch or/and user.dispatch handlers |
Unigui synchronizes GUI state on frontend-end automatically after calling a handler.
If a Gui object doesn't have 'changed' handler the object accepts incoming value automatically to the 'value' variable of gui object.
If 'value' is not acceptable instead of returning an object possible to return Error or Warning or Info. That functions can update a object list passed after the message argument.
```
def changed_range(_, value):
if value < 0.5 and value > 1.0:
#or Error(message, _) if we want to return the previous visible value to the field, return gui object _ also.
return Error(f‘The value of {_.name} has to be > 0.5 and < 1.0!', _)
#accept value othewise
_.value = value
edit = Edit('Range of involving', 0.6, changed_range)
```
### Block details ###
The width and height of blocks is calculated automatically depending on their children. It is possible to set the block width, or make it scrollable , for example for images list. Possible to add MD icon to the header, if required. width, scroll, height, icon are optional.
```
block = Block(‘Pictures’,add_button, *images, width = 500, scroll = True,icon = 'api')
```
The second parameter of the Block constructor is a widget(s) which are drawn in the block header just after its name.
Blocks can be shared between the user screens with its states. Such a block has to be located in the 'blocks' folder .
Examples of such block tests/blocks/tblock.py:
```
from unigui import *
..
concept_block = Block('Concept block',
[ #some gui elements
Button('Run',run_proccess),
Edit('Working folder','run_folder')
], result_table)
```
If some elements are enumerated inside an array, Unigui will display them on a line one after another, otherwise everyone will be displayed on a new own line(s).
Using a shared block in some screen:
```
from blocks.tblock import concept_block
...
blocks = [.., concept_block]
```
#### Events interception of shared blocks ####
Interception handlers have the same in/out format as usual handlers.
#### They are called before the inner element handler call. They cancel the call of inner element handler but you can call it as shown below.
For example above interception of select_mode changed event will be:
```
@handle(select_mode, 'changed')
def do_not_select_mode_x(_, value):
if value == 'mode_x':
return Error('Do not select mode_x', _) # _ means update select_mode to the previous state
return _.accept(value) #otherwise accept the value
```
#### Layout of blocks. ####
If the blocks are simply listed Unigui draws them from left to right or from top to bottom depending on the orientation setting. If a different layout is needed, it can be set according to the following rule: if the vertical area must contain more than one block, then the enumeration in the array will arrange the elements vertically one after another. If such an element enumeration is an array of blocks, then they will be drawn horizontally in the corresponding area.
#### Example ####
blocks = [ [b1,b2], [b3, [b4, b5]]]
#[b1,b2] - the first vertical area, [b3, [b4, b5]] - the second one.

### Basic gui elements ###
Normally they have type property which says unigui what data it contains and optionally how to draw the element.
#### If the element name starts from _ , unigui will hide its name on the screen. ####
if we need to paint an icon in an element, add 'icon': 'any MD icon name' to the element constructor.
#### Most constructor parameters are optional for Gui elements except the first one which is the element name. ####
Common form for element constructors:
```
Gui('Name', value = some_value, changed = changed_handler)
#It is possible to use short form, that is equal:
Gui('Name', some_value, changed_handler)
```
calling the method
def accept(self, value)
causes a call changed handler if it defined, otherwise just save value to self.value
### Button ###
Normal button.
```
Button('Push me', changed = push_callback)
```
Short form
```
Button('Push me', push_callback)
```
Icon button
```
Button('_Check', push_callback, icon = 'check')
```
### Load to server Button ###
Special button provides file loading from user device or computer to the Unigui server.
```
UploadButton('Load', handler_when_loading_finish, icon='photo_library')
```
handler_when_loading_finish(button_, the_loaded_file_filename) where the_loaded_file_filename is a file name in upload server folder. This folder name is optional upload_dir parameter in unigui.start.
### Camera Button ###
Special button provides to make a photo on the user mobile device.
```
CameraButton('Make a photo', handler_when_shooting_finish, icon='camera_alt')
```
handler_when_loading_finish(button_, name_of_loaded_file) where name_of_loaded_file is the made photo name in the server folder. This folder name is an
optional upload_dir parameter in unigui.start.
### Edit and Text field. ###
```
Edit('Some field', '') #for string value
Edit('Number field', 0.9) #for numbers
```
If set edit = false it will be readonly field or text label.
```
Edit('Some field', '', edit = false)
#is equal to
Text('Some field')
```
complete handler is optional function which accepts the current edit value and returns a string list for autocomplete.
```
def get_complete_list(gui_element, current_value):
return [s for s in vocab if current_value in s]
Edit('Edit me', value = '', complete = get_complete_list) #value has to be string or number
```
Optional 'update' handler is called when the user press Enter in the field.
It can return None if OK or objects for updating as usual 'changed' handler.
Optional selection property with parameters (start, end) is called when selection is happened.
Optional autogrow property uses for serving multiline fileds.
### Radio button ###
```
Switch('Radio button', value = True[,changed = .., type = ...])
Optional type can be 'check' for a status button or 'switch' for a switcher .
```
### Select group. Contains options field. ###
```
Select('Select something', "choice1", selection_is_changed, options = ["choice1","choice2", "choice3"])
```
Optional type parameter can be 'toggles','list','dropdown'. Unigui automatically chooses between toogles and dropdown, if type is omitted,
if type = 'list' then Unigui build it as vertical select list.
### Image. ###
width,changed,height,header are optional, changed is called if the user select or touch the image.
When the user click the image, a check mark is appearing on the image, showning select status of the image.
It is usefull for image list, gallery, e.t.c
```
Image(image_url, header = 'description', changed = selecting_changed, width = .., height = ..)
```
### Video. ###
width and height are optional.
```
Video(video_url, width = .., height = ..)
```
### Tree. The element for tree-like data. ###
```
Tree(name, selected_item_name, changed_handler, options = {name1: parent1, name2 : None, .})
```
options is a tree structure, a dictionary {item_name:parent_name}.
parent_name is None for root items. changed_handler gets item key (name) as value.
### Table. ###
Tables is common structure for presenting 2D data and charts.
Optional append, delete, update handlers are called for adding, deleting and updating rows.
Assigning a handler for such action causes Unigui to draw and activate an appropriate action icon button in the table header automatically.
```
table = Table('Videos', [0], row_changed, headers = ['Video', 'Duration', 'Owner', 'Status'],
rows = [
['opt_sync1_3_0.mp4', '30 seconds', 'Admin', 'Processed'],
['opt_sync1_3_0.mp4', '37 seconds', 'Admin', 'Processed']
],
multimode = false, update = update)
```
Unigui counts rows id as an index in a rows array. If table does not contain append, delete arguments, then it will be drawn without add and remove icons.
value = [0] means 0 row is selected in multiselect mode (in array). multimode is False so switch icon for single select mode will be not drawn and switching to single select mode is not allowed.
| Table option parameter | Description |
| :---: | :---: |
| changed | table handler accept the selected row number |
| complete | Autocomplete handler as with value type (string value, (row index, column index)) that returns a string list of possible complitions |
| update | called when the user presses the Enter in a table cell |
| modify | default = accept_rowvalue(table, value). called when the cell value is changed by the user |
| edit | default True. if true user can edit table, using standart or overloaded table methods |
| tools | default True, then Table has toolbar with search field and icon action buttons. |
| show | default False, the table scrolls to (the first) selected row, if True and it is not visible |
| multimode | default True, allows to select single or multi selection mode |
### Table handlers. ###
complete, modify and update have the same format as the others elements, but value is consisted from the cell value and its position in the table.
```
def table_updated(table_, tabval):
value, position = tabval
#check value
...
if error_found:
return Error('Can not accept the value!')
accept_rowvalue(table_, tabval)
```
### Chart ###
Chart is a table with additional Table constructor parameter 'view' which explaines unigui how to draw a chart. The format is '{x index}-{y index1},{y index2}[,..]'. '0-1,2,3' means that x axis values will be taken from 0 column, and y values from 1,2,3 columns of row data.
'i-3,5' means that x axis values will be equal the row indexes in rows, and y values from 3,5 columns of rows data. If a table constructor got view = '..' parameter then unigui displays a chart icon at the table header, pushing it switches table mode to the chart mode. If a table constructor got type = 'linechart' in addition to view parameter the table will be displayed as a chart on start. In the chart mode pushing the icon button on the top right switches back to table view mode.
### Graph ###
Graph supports an interactive graph with optional draw methods.
```
graph = Graph('X graph', graph_value, graph_selection,
nodes = [
{ 'id' : 'node1', 'label': "Node 1" },
{ 'id' : 'node2', 'label': "Node 2" },
{ 'id' : 'node3', 'label': "Node 3" }
], edges = [
{ 'id' : 'edge1', 'source': "node1", 'target': "node2", 'label' : 'extending' },
{ 'id' :'edge2' , 'source': "node2", 'target': "node3" , 'label' : 'extending'}
])
```
where graph_value is a dictionary like {'nodes' : ["node1"], 'edges' : ['edge3']}, where enumerations are selected nodes and edges.
Constant graph_default_value == {'nodes' : [], 'edges' : []} i.e. nothing to select.
'changed' method graph_selector called when user (de)selected nodes or edges:
```
def graph_selection(_, val):
_.value = val
if 'nodes' in val:
return Info(f'Nodes {val["nodes"]}')
if 'edges' in val:
return Info(f"Edges {val['edges']}")
```
Has optional draw 'method' with options 'random', 'circle', 'breadthfirst', by default 'random'.
### Signals ###
Unigui supports a dedicated signal event handling mechanism. It is useful with shared blocks when a containing external blocks screen must respond to their elements without hard program linking. If a string in a table field started from @ then it considered as a signal. If the user interact with such GUI object Unigui generates a signal event, which comes to dispatch function of the screen. First Unigui look at the element block, if not found than at the screen, if not found User.dispatch will be called, which can be redefined for such cases. Any handler can return Signal(element_that_generated_the_event, '@the_event_value') which will be processed.
### Dialog ###
```
Dialog(name, text, callback, buttons, content = None)
```
where buttons is a list of the dialog buttons like ['Yes','No', 'Cancel'].
Dialog callback has the signature as other with a pushed button name value
```
def dicallback(current_dialog, bname):
if bname == 'Yes':
do_this()
elif ..
```
content can be filled with Gui elements for additional dialog functionality.
### Popup windows ###
They are intended for non-blocking displaying of error messages and informing about some events, for example, incorrect user input and the completion of a long process on the server.
```
Info(info_message, *someGUIforUpdades)
Warning(warning_message, *someGUIforUpdades)
Error(error_message, *someGUIforUpdades)
```
They are returned by handlers and cause appearing on the top screen colored rectangles window for 3 second. someGUIforUpdades is optional GUI enumeration for updating.
For long time processes it is possible to create Progress window. It is just call user.progress in any place.
Open window
```
user.progress("Analyze .. Wait..")
```
Update window message
```
user.progress(" 1% is done..")
```
Close window user.progress(None) or automatically when the handler returns something.
### Other subtle benefits of a Unigui protocol and technology. ###
1. Possible to work with any set of unigui resources as with a single system, within the same GUI user space, carries out any available operations, including crossing, on the fly.
2. Reproduces and saves sequences of the user interaction with the system without programming. It can be used for complex testing, supporting of security protocols and more.
3. Possible to mirror a session to other users, works simultaneously in one session for many users.
### Milti-user programming? You don't need it! ###
Unigui automatically creates and serves an environment for every user.
The management class is User contains all required methods for processing and handling the user activity. A programmer can redefine methods in the inherited class, point it as system user class and that is all. Such methods suit for history navigation, undo/redo and initial operations. The screen folder contains screens which are recreated for every user. The same about blocks. The code and modules outside that folders are common for all users as usual. By default Unigui use the system User class and you do not need to point it.
```
class Hello_user(unigui.User):
def __init__(self):
super().__init__()
print('New Hello user connected and created!')
def dispatch(self, elem, ref):
if http_link(ref[1:]):
open_inbrowser()
else:
return Warning(f'What to do with {ref}?')
unigui.start('Hello app', user_type = Hello_user)
```
In screens and blocks sources we can access the user by call get_user()
```
user = get_user()
print(isinstance(user, Hello_user))
```
More info about User class methods you can find in manager.py in the souce dir.
Examples are in tests folder.
%package help
Summary: Development documents and examples for unigui
Provides: python3-unigui-doc
%description help
# unigui #
Universal GUI and App Browser
Python connector
### Purpose ###
Provide a programming technology that does not require front-end programming, for a server written in any language, for displaying on any device, in any resolution, without any tuning.
### Installing ###
```
pip install unigui
```
### How it works inside ###
The exchange protocol for the solution is JSON as the most universally accessible, comprehensible, readable, and popular format compatible with all programming languages. The server sends JSON data to Unigui which has built-in tools (autodesigner) and automatically builds a standart Google Material Design GUI for user data. No markup, drawing instructions and the other dull job are required. Just the simplest description what you want. From the constructed Unigui screen the server receives a JSON message flow which fully describes what the user did. The message format is ["Block", "Elem", "type of action", value], where "Block"and "Elem"are the names of the block and its element, "value" is the JSON value of the action/event that has happened. The server can either accept the change or roll it back by sending an info window about an inconsistency. The server can open a dialog box, send popup Warning, Error,.. or an entirely new screen. Unigui instantly and automatically displays actual server state.
### Programming ###
Unigui is the language and platform independent technology. This repo explains how to work with Unigui using Python and the tiny but optimal framework for that.
Unigui web version is included in this library. Unigui for Go is accessible in https://github.com/Claus1/unigui-go
### High level - Screen ###
The program directory has to contain a screens folder which contains all screens which Unigui has to show.
Screen example tests/screens/main.py
```
name = "Main" #name of screen to show
icon = 'blur_linear' #MD icon of screen to show
order = 0 #order in the program menu
blocks = [block] #what to show on the screen
```
The block example with a table and 2 selectors
```
table = Table('Videos', 0, headers = ['Video', 'Duration', 'Links', 'Mine'],rows = [
['opt_sync1_3_0.mp4', '30 seconds', '@Refer to signal1', True],
['opt_sync1_3_0.mp4', '37 seconds', '@Refer to signal8', False]
])
#widgets are groped in blocks (complex widgets with logic)
block = Block('X Block',
[
Button('Clean table', icon = 'swipe'),
Select('Select', value='All', options=['All','Based','Group'])
], table, icon = 'api')
```
#### Screen function prepare() syncronizes GUI elements one to another and with the program/system data. prepare() is called when the screen open/loaded. prepare() is optional. ###
### Server start ###
tests/run_hello.py
```
import unigui
#app name, the others server setting in config.py like port, upload_dir, ..
unigui.start('Test app')
```
Unigui builds the interactive app for the code above.
Connect a browser to localhast:8000 which are by default and will see:

### Handling events ###
All handlers are functions which have a signature
```
def handler_x(gui_object, value_x)
```
where gui_object is a Python object the user interacted with and value for the event.
All Gui objects except Button have a field ‘value’.
For an edit field the value is a string or number, for a switch or check button the value is boolean, for table is row id or index, e.t.c.
When a user changes the value of the Gui object or presses Button, the server calls the ‘changed’ function handler.
```
def clean_table(_, value):
table.rows = []
return table
clean_button = Button('Clean the table’, clean_table)
```
| Handler returns | Description |
| :---: | :---: |
| Gui object | Object to update |
| Gui object array or tuple | Objects to update |
| None | Nothing to update, Ok |
| Error(...), Warning(...), Info(...) | Show to user info about a problem. |
| UpdateScreen, True | Redraw whole screen |
| Dialog(..) | Open a dialog with parameters |
| user.set_screen(screen_name) | switch to another screen |
| Signal(signal_name, ..) | causes indirect call screen.dispatch or/and user.dispatch handlers |
Unigui synchronizes GUI state on frontend-end automatically after calling a handler.
If a Gui object doesn't have 'changed' handler the object accepts incoming value automatically to the 'value' variable of gui object.
If 'value' is not acceptable instead of returning an object possible to return Error or Warning or Info. That functions can update a object list passed after the message argument.
```
def changed_range(_, value):
if value < 0.5 and value > 1.0:
#or Error(message, _) if we want to return the previous visible value to the field, return gui object _ also.
return Error(f‘The value of {_.name} has to be > 0.5 and < 1.0!', _)
#accept value othewise
_.value = value
edit = Edit('Range of involving', 0.6, changed_range)
```
### Block details ###
The width and height of blocks is calculated automatically depending on their children. It is possible to set the block width, or make it scrollable , for example for images list. Possible to add MD icon to the header, if required. width, scroll, height, icon are optional.
```
block = Block(‘Pictures’,add_button, *images, width = 500, scroll = True,icon = 'api')
```
The second parameter of the Block constructor is a widget(s) which are drawn in the block header just after its name.
Blocks can be shared between the user screens with its states. Such a block has to be located in the 'blocks' folder .
Examples of such block tests/blocks/tblock.py:
```
from unigui import *
..
concept_block = Block('Concept block',
[ #some gui elements
Button('Run',run_proccess),
Edit('Working folder','run_folder')
], result_table)
```
If some elements are enumerated inside an array, Unigui will display them on a line one after another, otherwise everyone will be displayed on a new own line(s).
Using a shared block in some screen:
```
from blocks.tblock import concept_block
...
blocks = [.., concept_block]
```
#### Events interception of shared blocks ####
Interception handlers have the same in/out format as usual handlers.
#### They are called before the inner element handler call. They cancel the call of inner element handler but you can call it as shown below.
For example above interception of select_mode changed event will be:
```
@handle(select_mode, 'changed')
def do_not_select_mode_x(_, value):
if value == 'mode_x':
return Error('Do not select mode_x', _) # _ means update select_mode to the previous state
return _.accept(value) #otherwise accept the value
```
#### Layout of blocks. ####
If the blocks are simply listed Unigui draws them from left to right or from top to bottom depending on the orientation setting. If a different layout is needed, it can be set according to the following rule: if the vertical area must contain more than one block, then the enumeration in the array will arrange the elements vertically one after another. If such an element enumeration is an array of blocks, then they will be drawn horizontally in the corresponding area.
#### Example ####
blocks = [ [b1,b2], [b3, [b4, b5]]]
#[b1,b2] - the first vertical area, [b3, [b4, b5]] - the second one.

### Basic gui elements ###
Normally they have type property which says unigui what data it contains and optionally how to draw the element.
#### If the element name starts from _ , unigui will hide its name on the screen. ####
if we need to paint an icon in an element, add 'icon': 'any MD icon name' to the element constructor.
#### Most constructor parameters are optional for Gui elements except the first one which is the element name. ####
Common form for element constructors:
```
Gui('Name', value = some_value, changed = changed_handler)
#It is possible to use short form, that is equal:
Gui('Name', some_value, changed_handler)
```
calling the method
def accept(self, value)
causes a call changed handler if it defined, otherwise just save value to self.value
### Button ###
Normal button.
```
Button('Push me', changed = push_callback)
```
Short form
```
Button('Push me', push_callback)
```
Icon button
```
Button('_Check', push_callback, icon = 'check')
```
### Load to server Button ###
Special button provides file loading from user device or computer to the Unigui server.
```
UploadButton('Load', handler_when_loading_finish, icon='photo_library')
```
handler_when_loading_finish(button_, the_loaded_file_filename) where the_loaded_file_filename is a file name in upload server folder. This folder name is optional upload_dir parameter in unigui.start.
### Camera Button ###
Special button provides to make a photo on the user mobile device.
```
CameraButton('Make a photo', handler_when_shooting_finish, icon='camera_alt')
```
handler_when_loading_finish(button_, name_of_loaded_file) where name_of_loaded_file is the made photo name in the server folder. This folder name is an
optional upload_dir parameter in unigui.start.
### Edit and Text field. ###
```
Edit('Some field', '') #for string value
Edit('Number field', 0.9) #for numbers
```
If set edit = false it will be readonly field or text label.
```
Edit('Some field', '', edit = false)
#is equal to
Text('Some field')
```
complete handler is optional function which accepts the current edit value and returns a string list for autocomplete.
```
def get_complete_list(gui_element, current_value):
return [s for s in vocab if current_value in s]
Edit('Edit me', value = '', complete = get_complete_list) #value has to be string or number
```
Optional 'update' handler is called when the user press Enter in the field.
It can return None if OK or objects for updating as usual 'changed' handler.
Optional selection property with parameters (start, end) is called when selection is happened.
Optional autogrow property uses for serving multiline fileds.
### Radio button ###
```
Switch('Radio button', value = True[,changed = .., type = ...])
Optional type can be 'check' for a status button or 'switch' for a switcher .
```
### Select group. Contains options field. ###
```
Select('Select something', "choice1", selection_is_changed, options = ["choice1","choice2", "choice3"])
```
Optional type parameter can be 'toggles','list','dropdown'. Unigui automatically chooses between toogles and dropdown, if type is omitted,
if type = 'list' then Unigui build it as vertical select list.
### Image. ###
width,changed,height,header are optional, changed is called if the user select or touch the image.
When the user click the image, a check mark is appearing on the image, showning select status of the image.
It is usefull for image list, gallery, e.t.c
```
Image(image_url, header = 'description', changed = selecting_changed, width = .., height = ..)
```
### Video. ###
width and height are optional.
```
Video(video_url, width = .., height = ..)
```
### Tree. The element for tree-like data. ###
```
Tree(name, selected_item_name, changed_handler, options = {name1: parent1, name2 : None, .})
```
options is a tree structure, a dictionary {item_name:parent_name}.
parent_name is None for root items. changed_handler gets item key (name) as value.
### Table. ###
Tables is common structure for presenting 2D data and charts.
Optional append, delete, update handlers are called for adding, deleting and updating rows.
Assigning a handler for such action causes Unigui to draw and activate an appropriate action icon button in the table header automatically.
```
table = Table('Videos', [0], row_changed, headers = ['Video', 'Duration', 'Owner', 'Status'],
rows = [
['opt_sync1_3_0.mp4', '30 seconds', 'Admin', 'Processed'],
['opt_sync1_3_0.mp4', '37 seconds', 'Admin', 'Processed']
],
multimode = false, update = update)
```
Unigui counts rows id as an index in a rows array. If table does not contain append, delete arguments, then it will be drawn without add and remove icons.
value = [0] means 0 row is selected in multiselect mode (in array). multimode is False so switch icon for single select mode will be not drawn and switching to single select mode is not allowed.
| Table option parameter | Description |
| :---: | :---: |
| changed | table handler accept the selected row number |
| complete | Autocomplete handler as with value type (string value, (row index, column index)) that returns a string list of possible complitions |
| update | called when the user presses the Enter in a table cell |
| modify | default = accept_rowvalue(table, value). called when the cell value is changed by the user |
| edit | default True. if true user can edit table, using standart or overloaded table methods |
| tools | default True, then Table has toolbar with search field and icon action buttons. |
| show | default False, the table scrolls to (the first) selected row, if True and it is not visible |
| multimode | default True, allows to select single or multi selection mode |
### Table handlers. ###
complete, modify and update have the same format as the others elements, but value is consisted from the cell value and its position in the table.
```
def table_updated(table_, tabval):
value, position = tabval
#check value
...
if error_found:
return Error('Can not accept the value!')
accept_rowvalue(table_, tabval)
```
### Chart ###
Chart is a table with additional Table constructor parameter 'view' which explaines unigui how to draw a chart. The format is '{x index}-{y index1},{y index2}[,..]'. '0-1,2,3' means that x axis values will be taken from 0 column, and y values from 1,2,3 columns of row data.
'i-3,5' means that x axis values will be equal the row indexes in rows, and y values from 3,5 columns of rows data. If a table constructor got view = '..' parameter then unigui displays a chart icon at the table header, pushing it switches table mode to the chart mode. If a table constructor got type = 'linechart' in addition to view parameter the table will be displayed as a chart on start. In the chart mode pushing the icon button on the top right switches back to table view mode.
### Graph ###
Graph supports an interactive graph with optional draw methods.
```
graph = Graph('X graph', graph_value, graph_selection,
nodes = [
{ 'id' : 'node1', 'label': "Node 1" },
{ 'id' : 'node2', 'label': "Node 2" },
{ 'id' : 'node3', 'label': "Node 3" }
], edges = [
{ 'id' : 'edge1', 'source': "node1", 'target': "node2", 'label' : 'extending' },
{ 'id' :'edge2' , 'source': "node2", 'target': "node3" , 'label' : 'extending'}
])
```
where graph_value is a dictionary like {'nodes' : ["node1"], 'edges' : ['edge3']}, where enumerations are selected nodes and edges.
Constant graph_default_value == {'nodes' : [], 'edges' : []} i.e. nothing to select.
'changed' method graph_selector called when user (de)selected nodes or edges:
```
def graph_selection(_, val):
_.value = val
if 'nodes' in val:
return Info(f'Nodes {val["nodes"]}')
if 'edges' in val:
return Info(f"Edges {val['edges']}")
```
Has optional draw 'method' with options 'random', 'circle', 'breadthfirst', by default 'random'.
### Signals ###
Unigui supports a dedicated signal event handling mechanism. It is useful with shared blocks when a containing external blocks screen must respond to their elements without hard program linking. If a string in a table field started from @ then it considered as a signal. If the user interact with such GUI object Unigui generates a signal event, which comes to dispatch function of the screen. First Unigui look at the element block, if not found than at the screen, if not found User.dispatch will be called, which can be redefined for such cases. Any handler can return Signal(element_that_generated_the_event, '@the_event_value') which will be processed.
### Dialog ###
```
Dialog(name, text, callback, buttons, content = None)
```
where buttons is a list of the dialog buttons like ['Yes','No', 'Cancel'].
Dialog callback has the signature as other with a pushed button name value
```
def dicallback(current_dialog, bname):
if bname == 'Yes':
do_this()
elif ..
```
content can be filled with Gui elements for additional dialog functionality.
### Popup windows ###
They are intended for non-blocking displaying of error messages and informing about some events, for example, incorrect user input and the completion of a long process on the server.
```
Info(info_message, *someGUIforUpdades)
Warning(warning_message, *someGUIforUpdades)
Error(error_message, *someGUIforUpdades)
```
They are returned by handlers and cause appearing on the top screen colored rectangles window for 3 second. someGUIforUpdades is optional GUI enumeration for updating.
For long time processes it is possible to create Progress window. It is just call user.progress in any place.
Open window
```
user.progress("Analyze .. Wait..")
```
Update window message
```
user.progress(" 1% is done..")
```
Close window user.progress(None) or automatically when the handler returns something.
### Other subtle benefits of a Unigui protocol and technology. ###
1. Possible to work with any set of unigui resources as with a single system, within the same GUI user space, carries out any available operations, including crossing, on the fly.
2. Reproduces and saves sequences of the user interaction with the system without programming. It can be used for complex testing, supporting of security protocols and more.
3. Possible to mirror a session to other users, works simultaneously in one session for many users.
### Milti-user programming? You don't need it! ###
Unigui automatically creates and serves an environment for every user.
The management class is User contains all required methods for processing and handling the user activity. A programmer can redefine methods in the inherited class, point it as system user class and that is all. Such methods suit for history navigation, undo/redo and initial operations. The screen folder contains screens which are recreated for every user. The same about blocks. The code and modules outside that folders are common for all users as usual. By default Unigui use the system User class and you do not need to point it.
```
class Hello_user(unigui.User):
def __init__(self):
super().__init__()
print('New Hello user connected and created!')
def dispatch(self, elem, ref):
if http_link(ref[1:]):
open_inbrowser()
else:
return Warning(f'What to do with {ref}?')
unigui.start('Hello app', user_type = Hello_user)
```
In screens and blocks sources we can access the user by call get_user()
```
user = get_user()
print(isinstance(user, Hello_user))
```
More info about User class methods you can find in manager.py in the souce dir.
Examples are in tests folder.
%prep
%autosetup -n unigui-1.4.7
%build
%py3_build
%install
%py3_install
install -d -m755 %{buildroot}/%{_pkgdocdir}
if [ -d doc ]; then cp -arf doc %{buildroot}/%{_pkgdocdir}; fi
if [ -d docs ]; then cp -arf docs %{buildroot}/%{_pkgdocdir}; fi
if [ -d example ]; then cp -arf example %{buildroot}/%{_pkgdocdir}; fi
if [ -d examples ]; then cp -arf examples %{buildroot}/%{_pkgdocdir}; fi
pushd %{buildroot}
if [ -d usr/lib ]; then
find usr/lib -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/lib64 ]; then
find usr/lib64 -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/bin ]; then
find usr/bin -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
if [ -d usr/sbin ]; then
find usr/sbin -type f -printf "\"/%h/%f\"\n" >> filelist.lst
fi
touch doclist.lst
if [ -d usr/share/man ]; then
find usr/share/man -type f -printf "\"/%h/%f.gz\"\n" >> doclist.lst
fi
popd
mv %{buildroot}/filelist.lst .
mv %{buildroot}/doclist.lst .
%files -n python3-unigui -f filelist.lst
%dir %{python3_sitelib}/*
%files help -f doclist.lst
%{_docdir}/*
%changelog
* Fri Jun 09 2023 Python_Bot <Python_Bot@openeuler.org> - 1.4.7-1
- Package Spec generated
|
